WordPressのスマートホン対応でWP-Touchの選択肢を完全にやめたってことなんですが。
だってあれ、見た目全部一緒になっちゃうじゃないですか。どのサイトを今見てるのかわからなくなったりします。
自分はお客様のサイトを作る立場なので、やはりオリジナルデザインのテーマでいきたいわけです。
レスポンシブWebデザインって選択肢もありますが、不要なコンテンツを非表示にしてもブラウザ的には読み込んでるわけだし、PCサイトのデザインがレスポンシブを想定して作られていない場合、かえって工数が増えることだってあるわけで。(PCサイトがすでにある場合は特に)
そこで、折角WordPressを使うんです。
「子テーマ」を使わない手はないでしょう、という結論に。
目次
PCサイトを「親テーマ」、スマートホン用を「子テーマ」として作る
この方法がいいなぁと思ったポイントは
- PCサイトの基本的なソースやCSSを流用しながらも、必要な部分だけ上書きができる
っていうのはもちろんなんですが、
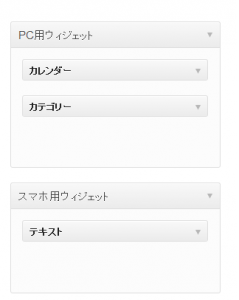
- 「PCサイト用ウィジェット」「スマートホンサイト用ウィジェット」を用意して端末ごとに別のウィジェットを使用することができる
てのが便利かなと。
sidebar.php自体読み込まないようにしようかな…とか最初思ってたんですが、やっぱないと不便なので。
かといって、PCサイトでは読み込んでいるアーカイブ表示とか、ブログだと広告とか、スマートホン表示だったら要らないかなーと思ったりします。
結局、それぞれ選べるのがベストな方法なんじゃないでしょうかね。
実装も簡単ですし。
「PCサイト用ウィジェット」「スマートホンサイト用ウィジェット」を作る
特に何か変わったことは必要ありません。
親テーマのfunctions.phpに
// PCサイト用ウィジェット有効化 register_sidebar(array( 'name' => 'PC用ウィジェット', //ウィジェット項目の前後に出力するタグ 'before_widget' => ' <div class="widget">', 'after_widget' =>'</div> ', //ウィジェット項目のタイトル前後に出力するタグ 'before_title' => ' <h3>', 'after_title' => '</h3> ' )); // ウィジェット有効化 register_sidebar(array( 'name' => 'スマホ用ウィジェット', //ウィジェット項目の前後に出力するタグ 'before_widget' => '<aside class="widget">', 'after_widget' =>'</aside>', //ウィジェット項目のタイトル前後に出力するタグ 'before_title' => ' <h2>', 'after_title' => '</h2> ' ));
みたいな感じでウィジェットの指定を2つ書く。それぞれマークアップを変えてもOKですねー
で、親テーマのsidebar.phpで
<!--?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(1) ) : ?--> //ここにウィジェットがないとき用の記述 <!--?php endif; ?-->
子テーマのsidebar.phpでは
<!--?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(2) ) : ?--> //ここにウィジェットがないとき用の記述 <!--?php endif; ?-->
こんだけです。
※ちなみに、子テーマじゃなくても同じようなことはできます。
それぞれのテーマのfunctions.phpで2個ずつウィジェット作っておいて、それぞれ片っぽしか呼ばない、
っていうのでOKかと思います。ただ、次期Verでウィジェットの挙動が変わる可能性があるのでどうなるかわかりません。
「PCサイト用メニュー」「スマートホンサイト用メニュー」を作る
せっかくなのでナビゲーションもPC用、スマホ用分けちゃいましょう。
カスタムメニュー機能も大いに活用しましょう。
親テーマのfunctions.phpに
register_nav_menus( array( 'pc' => 'PC用メニュー', 'sp' => 'スマホ用メニュー' ));
親テーマのheader.phpで
<!--?php wp_nav_menu( array( 'theme_location' =--> 'pc' ) ); ?>
子テーマのheader.phpで
<!--?php wp_nav_menu( array( 'theme_location' =--> 'sp' ) ); ?>
あたりでどうでしょうね。
振り分けプラグインを使う
プラグインを使って、PCからのアクセスは親テーマ・スマートホンからのアクセスは子テーマ、という振り分けをします。
端末ごとにテーマを振り分けるプラグインは色々ありますが、
個人的には「WPtap Mobile Detector」が、設定も簡単でおすすめです。
訂正:どうやらこのプラグインは子テーマに対応していないのかもしれない。。。
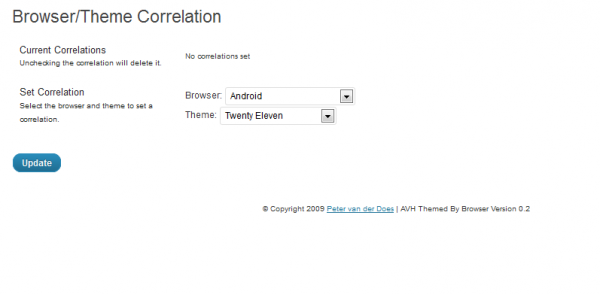
ということで、AVH Themed By Browserプラグインに変更しました。
子テーマじゃないとき、外部URLへリダイレクトさせたいときはWPtap Mobile Detectorを使ってください。
インストールして有効化すると、このような管理画面にいけますので、
端末ごとに使いたいテーマをプルダウンで選べばOKです。

#2012.03.10追記
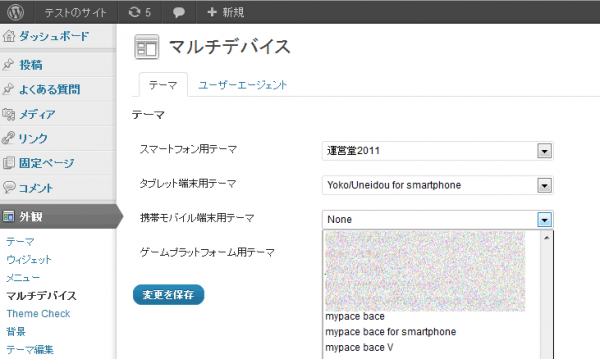
Multi Device Switcherという国産プラグインがリリースされていました。
こちらのほうが使い勝手がよさそうです。


他にも、ウィジェットから訪問者が任意のテーマを選べるプラグインもありましたね。
ここ最近Updateされてないのが気になりどころですが。。。自分は開発用としてのみ使っています。
以上、最近自分が思うもっともしっくり来る形のWordPressスマートホン対応でした。
追記:モバイル対応して、やりきった気にならない
以前、仕事用サイトの雑記で書きましたが、
「同じ文章・コンテンツの見た目を切り替えることが、本当に『モバイル対応』になっているのか?」
ということは心のどこかに持っておくべきかと思います。
お時間のある方は、こちらの駄文もぜひ。
モバイル対応しながら「Webサイトの人格」について改めて考える | ozone notes