WordPressユーザーのための、「公式よりも簡単な」ゆるかわCMS『seezoo』テーマのつくりかた解説(前編:テンプレートタグ的な) をお読みくださった里親の皆様。
さてお待たせしました。
今回はいよいよHTMLをテーマ化します!
アジェンダ
- 用意するもの(前編)
- 使うPHPのコード(コピペでOK)(前編)
- seezooテーマの構成・役割(後編) ←今日はここから
- seezooテーマ化の手順(後編)
- 自作seezooテーマのインストール(後編)
seezooテーマの構成・役割
『seezoo more』のサイトのテンプレート作成教室によると・・・
seezoo_moreのテンプレート化に必要なファイルはelementsフォルダの中にあるheader.php、footer.php、view.php
この3つのファイルで1ページ内で必要となるファイルを追加していきます。
しかし!実はこの説明は真実ではないっ!!
・・・怒られるかな。
まぁいいや、開発者本人には伝えてあるし。
前回書いたように、seezooには「テンプレートの条件分岐、という概念がない!」のです。
それってどういう意味か。。。
つまり、includeなんて別に必要ない ってことなんですねー。
はい!インクルードで挫折したPHP素人に朗報!!
では、それを踏まえてseezooテーマのつくりかたの説明。
これから作成するファイルは2枚だけ。
- attribute.php
- view.php
だけなんですね。
attribute.php
このテーマの名前と説明文を書いておくファイルです。
WordPressでいうところの → style.cssの文頭に書くコメント
view.php
テーマファイルの本体です。これを今から作っていきます。
ほんとにこの2枚だけでできるんです。すぐできそうですよね?
seezooテーマ化の手順
attribute.php
【1.】テキストエディタ等で以下の内容をコピペしたファイルを作成し、’name’と ‘description’の右側を書き換えてください。
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed'); $attribute = array( 'name' => 'mypace demo', 'description' => '説明用のデモテーマです。' );
そして、UTF-8Nで保存します。
ヘッダー
【2.】用意したHTMLファイルをview.phpにリネームします。
【3.】1行目に を追加します。
【4.】
内を一旦全部削除し、load->view(‘header_required’);?> に置き換えます。
【5.】次の行に、CSSファイルへのパスを書きます。
・・・今回の場合だと、
load->view(‘footer_required’);?> を追記します。
【7.】コピーライト部分のサイト名表記を に置き換えます。
タイトル・グローバルナビ
【8.】 の部分を、
の部分を、
images/logo.gif” width=”280″ height=”50″ alt=”ロゴ” />に書き換えます。
【9.】
内のul>li部分を、
load->area(‘globalNav’);?> に置き換えます。
メインカラム
【10.】
の中身を load->area(‘main’);?> に置き換えます。
サブカラム
【11.】
の中身を load->area(‘side’);?> に置き換えます。
【12.】UTF-8Nで保存します。
これでできあがり!できあがりだよ!!
view.php 完成形
<?php echo xml_define();?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <?php echo $this->load->view('header_required');?> <link rel="stylesheet" href="<?php echo $template_path; ?>css/style.css" type="text/css" media="all" /> </head> <body> <div id="wrapper"> <div id="header"> <h1><img src="<?php echo $template_path;?>images/logo.gif" width="280" height="50" alt="ロゴ" /></h1> </div><!-- /#header --> <div id="globalNav"> <?php echo $this->load->area('globalNav');?> </div><!-- /#globalNav --> <div id="main"> <?php echo $this->load->area('main');?> </div><!-- /#main --> <div id="side"> <?php echo $this->load->area('side');?> </div><!-- /#side --> <div id="footer"> <p>Copyright(C)<?php echo SITE_TITLE;?>. All Rights Reserved. </p> </div> </div><!-- #wrapper --> <?php echo $this->load->view('footer_required');?> </body> </html>
おまけで、テーマファイルのキャプチャ画像を作ってimage.jpgという名前でテーマディレクトリ内に入れると、テーマ選択画面で使用されます。
自作seezooテーマのインストール
いよいよインストールして適用します。
【1.】テーマファイルを、インストールディレクトリ/templates/ 内に入れてください!
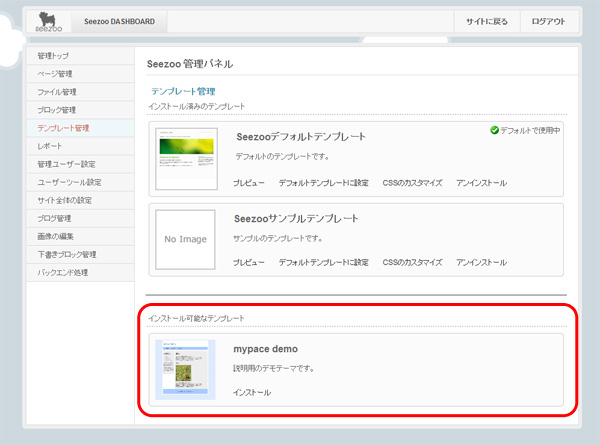
【2.】seezooダッシュボード>テンプレート管理 へと進みます。すると一番下に
今作成したテーマが増えていると思います。
迷うことなく「インストール」をクリックしましょう。
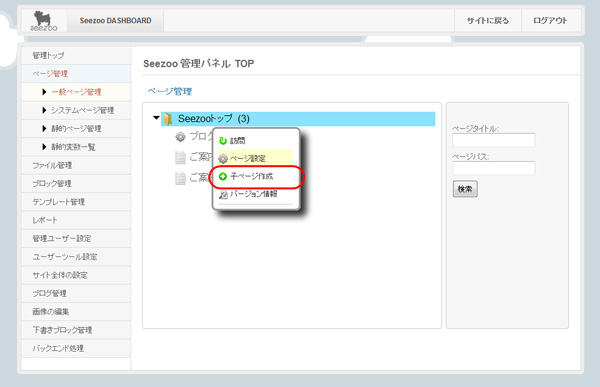
【3.】seezooダッシュボード>ページ管理 へと進みます。

「Seezooトップ」をクリックし、子ページを作成してみます。
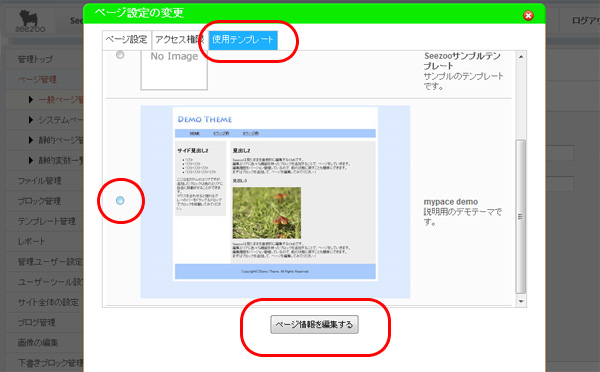
ページ設定など必要事項を入力し、「使用テンプレート」の部分から今作成したテーマを選び、「ページ情報を編集する」ボタンをクリック。

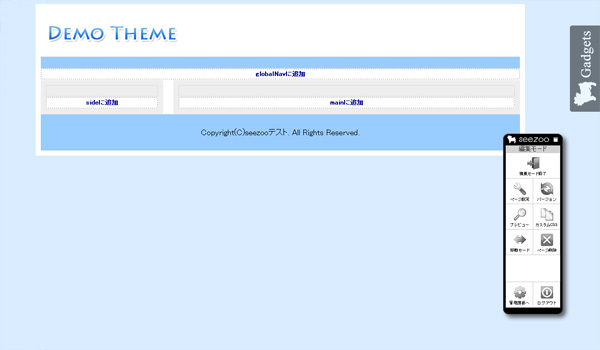
すると・・・・
3ヶ所が編集可能領域になったテーマが出来上がりました!!
あとは、お好きにブロックを追加したりしてみてください。
おまけ:「もふもふ会」もやります。
さて、名古屋のお近くにお住まいの方で、もう少し詳しいカスタマイズの仕方を知りたいという方は「seezooを使ってみようの会」が7/30(土)に千種駅近くのニューキャスト セミナールームにて開催されますのでそちらへお越しください!
http://atnd.org/events/16994
(※と、思ったら投稿予約してる間にほぼ満員御礼!!)
懇親会はカラオケ大会になる予定。。。90年代Beingソングめじろおしたのしみ!
他地域でもやれたらいいなーーーー、と開発スタッフでもないただの里親なのに勝手に言ってみるw