今やどのブラウザにも当たり前についている「オートコンプリート」機能。特にスマートフォンだとコピペも面倒ですし、お世話になっている人も多いんじゃないでしょうか。
ところが、先日設置したメールフォームで、この機能がおせっかいすぎて困ってしまう状況に遭遇したので、誰得かわかりませんが書き残しておきます。
目次
iOS版 Safariのみで発動するおせっかい自動補完
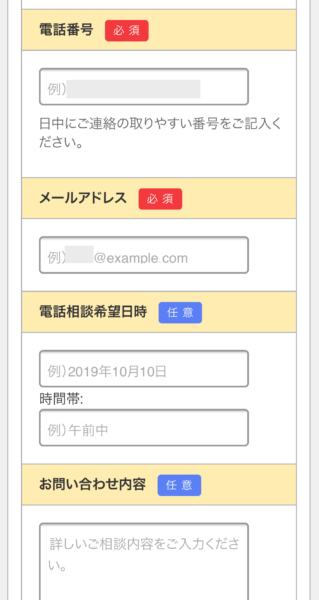
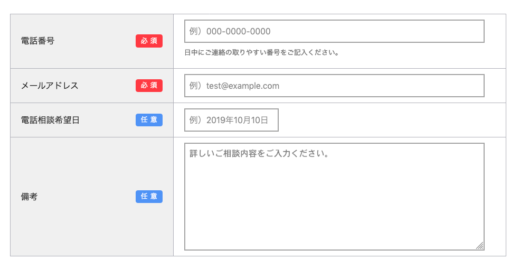
問題のメールフォームには、このような入力欄があります。

今回の問題に関係ない入力欄は割愛していますが、電話番号・メールアドレス・電話相談希望日時・お問い合わせ内容を記載してもらうようになっています。
このフォームを設置したのは士業のお客様のサイトでして、「電話相談希望日時」のテキスト欄に希望の日付を入力してもらうと、なるべくその日に事務所側からお電話を差し上げる、という運用になっています。
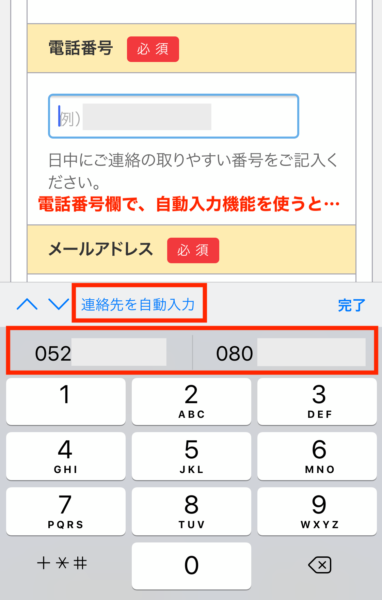
iOS版(バージョン12.3)のこのフォームで「電話番号」欄にフォーカスすると、このように「連絡先を自動入力」という機能が発動します。
もし発動しない場合は設定でこの機能がOFFになっているかもしれませんので、iPhoneの「設定」アプリ>「Safari」>「自動入力」と進み、自動入力機能をONにしてみてください。

ここで、キーボードの「連絡先を自動入力」か、電話番号部分をタップすると電話番号の入力欄に、自動で電話番号が補完されます。
が、しかし。

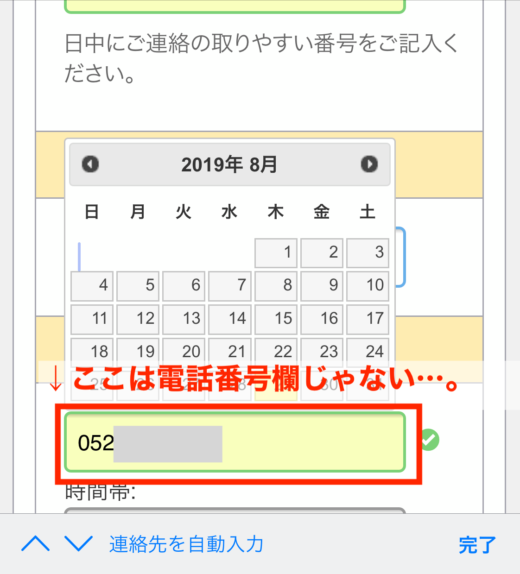
電話番号欄にはちゃんと電話番号が自動補完されますが、そこだけじゃなく、関係ない「電話相談希望日時」の欄にもなぜか電話番号が!!
良かれと思ってこの欄にはDatepicker UIもつけておいたのですが、自動補完の際にいちいちフォーカスが移ってDatepickerが開いちゃうので、邪魔なことこの上ない…。
これじゃクライアントさんに納品するサイトとしてはお粗末すぎるので、なぜこのような誤判定が発動するのか、調べてみました。
なお、Android版のChromeのほか、iOS版のChrome, Firefoxでも確認しましたが、この問題はiOS版 Safari以外では再現しませんでした。
関係ない欄に電話番号が補完されるのはなぜ?
ここからは実際のフォームを見てもらったほうがわかりやすいと思うので、デモページを用意しました。必要に応じて以下のページのソースを見たり、iOS版 Safariで確認してみてください。iOSの環境のない方は、「ふーん」と思いながら読み勧めてください。
実際の設置サイトとほぼ同じ状況を再現していますが、本件と直接関係ないフォーム機能(バリデーション、Datepickerなど)は割愛しています。

まず疑ったのは、入力欄のname属性の値です。
各ブラウザによっていろいろな挙動の違いがあるオートコンプリート機能。まずは HTMLのautocomplete属性を見るようですが、name属性の値によっても挙動が変わることがあるようです。
つまり、input name=”tel_date” などと指定していた場合、ここの”tel”を読み取って、電話番号の入力欄だと自動で判定されるという仕組みです。
さらにやっかいなことに、iOS版 Safariは、autocomplete=”off” を指定しても無視されてしまうようなのです。
以下参考ページに、オートコンプリートされる主な条件がまとまっています。
→近くのテキストを見てるっぽい
しかし今回は、name値は関係ありませんでした。(ちなみに name=”meeting” としていました)
影響していたのは、これ。

日付入力欄の前に書いてあった、「電話相談希望日」というテキスト。
これはフォーム入力欄の見出しにあたるテキストですが、特にlabel要素でinput要素に紐付けしているわけではありません。
それなのに、勝手に入力欄のラベルだと判定して、オートコンプリートを発動させていることがわかりました!
そこで、ここの「電話」という文字をなくして、ただの「相談希望日」としてみました。以下のリンク先のサンプルをご覧ください。
これで、おせっかい補完は止まりました。
でも、これだと「電話で相談を受け付けること」が伝わりませんよね?勘違いされていきなり来社されても困ります。
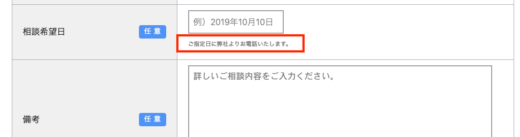
そこで、入力欄の下に「ご指定日に弊社よりお電話いたします。」という補足テキストを追加してみました。

そしたら、今度はその次の「備考」欄に電話番号が補完されるようになっちゃいました・・・
ちなみに、補足テキストを small 要素でマークアップしても結果は同じでした。
いろいろ試行錯誤した結果、使えそうな対策は以下のどちらかかな…という結論に落ち着きました。
対策その1. 「相談希望日」を一番下に
補足テキストを付けるとその次の入力欄に自動補完されてしまうので、「相談希望日」の入力欄を一番下に移動させることで、補完されないようにするという方法です。(実際の設置サイトもこの方法で対応)
対策その2. 「電話番号」と「電話相談希望日」が連続するように
どうやら、「電話番号欄が2つ連続すると、最初の1つにしか自動入力されない」という挙動になるようで、「メールアドレス」欄と「電話番号」の入力欄を上下入れ替えることで、強制的に「電話番号」欄にのみ補完されるようにできました。
・・・とはいえ、入力欄の順番も結構こだわっているケースだってありますよね。
幸い今回のフォームでは、入力欄の順番を入れ替えても大きな影響がないであろうと判断できたので、今回発見した対策でなんとかなりました。
でも、フォームによっては入力欄の順番も離脱率とかに影響するでしょうし、ABテストして項目の順番を決めている場合だってあると思いますし、けっこう厄介な問題だなーと感じました…。
追記: 見えないダミー入力欄を入れてもだめだった
ここまでのことを検証しながらTwitterに垂れ流していたら、
「ダミーフォームを作っておいて display: none するのはどうか?」
という反応があったので試してみました。
結論から言うと、不可視のものは完全にスルーされるようなので効果がありませんでした。
賢くなるのはいいことですが、せめて明示的にautocomplete=”off” を入れている場合は従ってほしいなあ、と思いました。
もし、他に良い解決方法をお持ちの方がいればぜひ教えてください。