WordPressで特定の記事にのみパスワードをかける機能がありますが、あれの文面がイケてないのでオリジナルに変更したくて、フォーラムなどを参考に以前私のお仕事サイトのほうで実装していました。
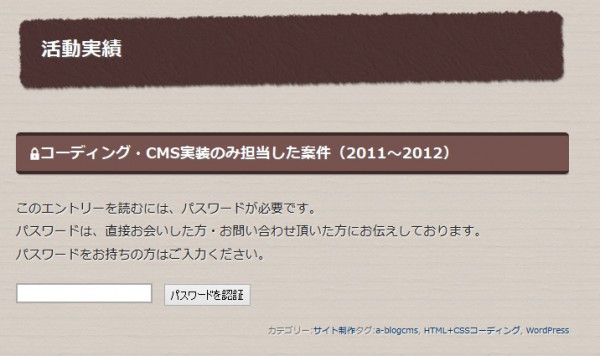
![[WordPress]パスワード付き投稿の入力画面](https://8hi639kt.user.webaccel.jp/wp-content/uploads/2013/02/00227e280246c570425560e98bb1e4d4-600x218.jpg)
↓↓↓

ところがWordPressのバージョンアップに伴い、正しいパスワードを入力してもNot Foundページに飛ばされているという事案が発生しており、これを先日修正したのでそのメモです。
まず、パスワード入力部分をカスタマイズする方法からご紹介
はてブ見たら、当時私が参考にしたブログそのものがなくなっていましたので、それとほぼ同じ方法を紹介しているフォーラムなどを挙げておきます。
- WordPress › フォーラム » 「保護中」のパスワード入力画面について。
- WordPress › Support » How do I change Password Protected text?
- WordPress › Support » edit password protected post text
自分のサイトにはこのように書いておりました。
function my_password_form() { return 'このエントリーを読むには、パスワードが必要です。 パスワードは、直接お会いした方・お問い合わせ頂いた方にお伝えしております。 パスワードをお持ちの方はご入力ください。 <div id="protectedForm"><form action="" method="post"><input name="post_password" size="24" type="password" /> <input name="Submit" type="submit" value="" /></form></div> '; } add_filter('the_password_form', 'my_password_form’);
しかし、WordPress3.4からwp-pass.phpというファイルが廃止されたため、パスワードを入力してもNot Foundになってしまっていた、ということです。
actionでデータを渡す先を変えてやればOKなのでしょうが、どこに移動されたのか探すのがちょっと面倒でした。
私の場合は横着して、英語のQ&Aサイトを探しました。
コードを読み慣れている人はTracとかコアファイルとか見るのでしょうが。
私はここで見つけました。
Password Page Not Working « My Site My Way Support(http://mysitemyway.com/support/topic/password-page-not-working)
すごくかいつまんでいうと、
wp-pass.php → wp-login.php?action=postpass
に変わったとのことです。
ついでにget_option(‘siteurl’) の部分が少々古めかしい感じだったので、home_urlに変えました。
参考:WordPressでサイトのURLを取得する方法を整理してみた。 | firegoby
変更後functions.php
今はこうなってます。
function my_password_form() {
return
'このエントリーを読むには、パスワードが必要です。
パスワードは、直接お会いした方・お問い合わせ頂いた方にお伝えしております。
パスワードをお持ちの方はご入力ください。
';
}
add_filter('the_password_form', 'my_password_form’);
とりあえずちゃんと動いているようです。
にしても、NotFoundに気付いたのがわりと最近なんですが変更は3.4からだったので、しばらく放置してたことになります。。。
あなおそろしや。バージョンアップ時の情報収集大事。コピペしっぱなしこわい。

![[WordPress]パスワード付き投稿の入力画面をオリジナルにする方法が、いつの間にか変わってたので直した](https://8hi639kt.user.webaccel.jp/wp-content/uploads/2013/02/00227e280246c570425560e98bb1e4d4.jpg)