WordPressでいくつかの項目をもとに記事を絞り込み検索をしたいという案件の相談があり、実装方法をいろいろと調べた時の自分用メモです。
絞り込み検索ができるプラグインとしては、『WP Custom Fields Search』というプラグインが非常に有名で、某有名ブログをはじめとして多くのブログで紹介されています。
しかしこのプラグイン、更新が2009-8-19というはるか昔に止まっておりまして、現行の3.5.1、デバッグモードtrueの環境下で動かしたところ既に非推奨の関数が使われているなど多くのお叱りのメッセージが表示されました。
デバッグモードではない通常の環境下では一応まだ動くようなのですが、自分のブログならまだしも、仕事として携わるものにそんな末恐ろしいプラグインは入れられないわ!!
ということで、このプラグインを使わない方法を試してみました。
(※2013.06.06補足 なんと4年ぶりにこのプラグインが更新されましたが、説明を読むと、サポートができないのでこのプラグインのリリースは今回最後になるだろうという旨のことが書いてありました。
やはり無償プラグインは当たり前に存在するものではないということを肝に銘じておかないといけませんね。続けてほしいプラグインにはぜひ寄付や支援をしましょう。詳しくはこちらも記事もぜひ。)
目次
具体的な内容(下記仕様は架空のものです)
- ケーキ屋さんのサイトを作ります
- デフォルトの『投稿』を商品紹介として使います
- カテゴリーで、「焼き菓子」「生菓子」を分類
- カテゴリーとは別に、メインで使ってる果物でも分類したい
- この2つの項目で、絞り込み検索をしたい(「焼き菓子」カテゴリーで、メインの果物が「いちご」のものを検索したい)
ブログ内検索フォームのカスタマイズはfunctions.phpに書く方法もありますが、
今回はPHP…う~ん??な感じの、ただのマークアップエンジニアの人にもわかりやすいよう、テーマファイルに直接formを書いていく方法でやってみます。
1. ブログ内フォーム基礎の基礎
通常、ウィジェットを使わずに検索フォームを置きたい場合は
<?php get_search_form(); ?>というテンプレートタグを使います。

これでとりあえず表示できますが、なんかもうちょっと見た目何とかしたい。
そういうときは、テーマファイルに直接formを書きます。
<form action="<?php echo home_url(); ?>" method="get"> <input type="text" name="s" /> <input type="submit" value="検索" /> </form>
最低限これだけで検索フォームは動きます。
ポイントは、
- getメソッドを使う
- actionにはブログのURLを入れる(URL直書きでも動く)
- 検索窓のnameを”s”にする
くらいでしょうか。
あとは自分でidやclassをあてたりして、CSSでスタイリングすればいい感じのフォームが作れます。
これは以前に私が実験を兼ねて作った、某堂さんのサイトの検索窓です。
↓

今日の本題は、この基本のフォームをカスタマイズして、複数の項目で絞り込み検索させようという作戦です。
2. 通常フォームにカテゴリー、タグでの絞り込み項目を追加する
ここではまず、商品情報を入力するときに
カテゴリー:「焼き菓子」「生菓子」
タグ:果物名(いちご/マンゴー/キウイ etc…)
という感じで管理することにします。
この場合ですと、@kn_ishiwataさんのブログ『webOpixel』の、「WordPressでカテゴリー&タグを絞り込み検索をする」という記事の内容がそのまま使えますのでそちらをご参照ください。
WordPressでカテゴリー&タグを絞り込み検索をする | webOpixel
こちらを参考にもう少し簡素化して、とりあえずこんな感じで書くと…
<form action="<?php echo home_url(); ?>" method="get"> <ul> <li> <?php wp_dropdown_categories(array( 'show_option_all' => 'すべてのカテゴリーを含む' )); ?></li> <li> <select name="tag"> <option value=""> タグを選択</option> <?php $tags = get_tags(); foreach ($tags as $tag): ?> <option value="<php echo esc_attr($tag->slug); ?>"> <?php echo esc_html($tag->name); ?></option> <?php endforeach; ?> </select> </li> <li> キーワード:<input type="text" value="" name="s" /> </li> </ul> <input type="submit" value="この内容で検索!" /> </form>

こんな感じのフォームに。
ここまでだとそのまんまで芸がないので、もうすこし工夫してみます。
3. 通常フォームにカテゴリー、カスタムタクソノミーでの絞り込み項目を追加する
「カテゴリーとは別に、メインで使ってる果物でも分類したい」という要望を、上掲コードでは投稿タグで管理したのですが、これだとちょっと実際にクライアントに納めるには少し心もとない感じです。
投稿タグって自分で文字を打ってもらわないといけないので、できれば選択肢をあらかじめ用意しておいて、ユーザーにはチェック入れてもらうだけでOKにしたいものです。
それと上記コードでは、get_tags();でタグ情報をとっているのですが
最近だとget_tagsよりはget_termsでしょ!とか、そんな雰囲気もあります。
そこで、「メインで使ってる果物」をカスタムタクソノミーで管理することにしてみます。
カスタムタクソノミーの作り方はいろいろ既出ですが念のためおさらい的に貼っておきます。
functions.phpに追記
//カスタムタクソノミーを作成 function create_mypace_taxonomies() { register_taxonomy( 'fruits', //作成するタクソノミーのスラッグ 'post', //どの投稿タイプに紐付けるか array( 'hierarchical' => true, //ツリー型で管理 'label' => 'メインで使ってる果物' ) ); } add_action( 'init', 'create_mypace_taxonomies', 0 );
※create_mypace_taxonomiesという関数名は勝手につけたものなので適宜変更してください。
※念のため、作成した後にパーマリンク設定を空更新してください。404になりますので。
今回はカスタム投稿タイプは作ってないので、通常の投稿(post)に紐づけてあります。
果物を1つしか選択させたくない、などタクソノミーのカスタマイズは@jim912さんの『タクソノミーの使い勝手を劇的に向上させるWordPressプラグイン PS Taxonomy Expander』あたりを活用していい感じにしてください。
上記の絞り込み検索フォームを、get_termsを使って書き直すとこんな感じでしょうか。
<form action="<?php echo home_url(); ?>" method="get"> <ul> <li> <?php wp_dropdown_categories(array( 'show_option_all' => 'すべてのカテゴリー' )); ?></li> <li> <select name="fruits"> <option value=""> メインで使ってる果物を選択</option> <?php $terms = get_terms('fruits'); foreach ($terms as $term): ?> <option value="<?php echo esc_attr($term->slug); ?>"> <?php echo esc_html($term->name); ?></option> <?php endforeach; ?> </select> </li> <li> キーワード:<input type="text" value="" name="s" /> </li> </ul> <input type="submit" value="この内容で検索!" /> </form>

※selectボックスのnameをカスタムタクソノミーのスラッグ名にしておきます。
なんならラジオボタンにしてもいいですね。
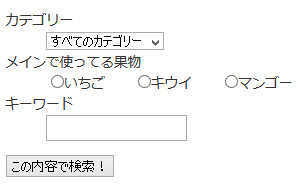
<form action="<?php echo home_url(); ?>" method="get"> <dl> <dt> カテゴリー</dt> <dd> <?php wp_dropdown_categories(array( 'show_option_all' => 'すべてのカテゴリー' )); ?></dd> <dt> メインで使ってる果物</dt> <dd> <?php $terms = get_terms('fruits'); foreach ($terms as $term): ?> <label> <input type="radio" name="fruits" value="<?php echo esc_attr($term->slug); ?>"> <?php echo esc_html($term->name); ?></label> <?php endforeach; ?> </select> </dd> <dt> キーワード</dt> <dd> <input type="text" value="" name="s" /> </dd> </dl> <input type="submit" value="この内容で検索!" /> </form>

とりあえずこんな感じで最低限の絞り込みは実装できました。
ケーキ屋さんくらいの規模のサイトであればこの程度でよいのでしょうが、もっと本格的なポータルサイト的なものを作るとなると、
タグやタクソノミーをcheckboxで複数選択させたかったり、カスタムフィールドで管理したかったり、検索結果の表示にもこだわりたかったりするのでしょうが、
力尽きたので今回はとりあえずここまで。
おまけ
なにげに気になっているのが、有償ですが『WordPress用絞り込み検索プラグイン「FE Advanced Search」』というプラグイン。
デモ画面を拝見しましたが、UIも直感的でわかりやすく、よくできてるなぁと感じました。
現状、ちゃんとメンテされていてサポートもしてくれるようなので、自分の勉強がてら購入して研究してみてもいいかな…と思っていたりします。
