ECサイト運営で利用されているASPサービスの中でも、比較的利用数が多い印象なのがmakeshopです。独自ドメインでECサイトを運営していて、同じドメイン内でオウンドメディアを運営するのにWordPressを導入したい…という場合に利用されるのが「WordPress連携オプション」という有償オプションです。
本記事では、この機能を利用してWordPressを導入すると、典型的に発生するであろう問題と対応策についてまとめておきます。
目次
WordPress連携オプションで発生する主な問題
makeshopのWordPress連携オプション利用時に、典型的にぶち当たる問題としては以下の3つが主なものです。
- 権限エラーが発生し、投稿プレビューができない
- REST API エラーが発生してブロックエディターがまともに使えない
- Webフォント部分が☒マークや?マークになって表示できない
なかなかにひどいですねー。これらを順に解消していきましょう。
そもそもの不具合の原因・・・クロスドメイン制約 (CORS)
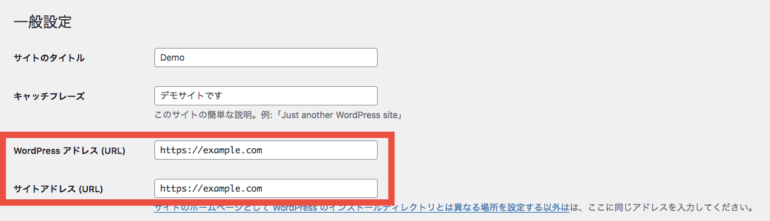
一般的なWordPressサイトの場合、ダッシュボードの「一般設定」のところを見ていただくと、「WordPress アドレス (URL)」と「サイトアドレス (URL)」のところが同じドメインになっていると思います。

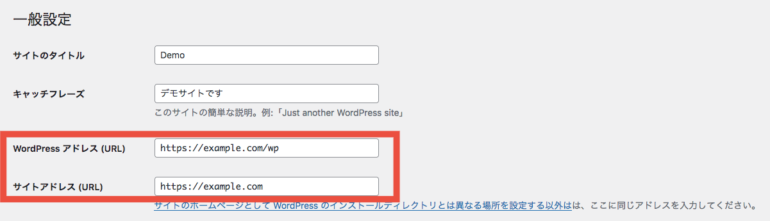
WordPressコアファイルを1階層下げて配置する場合は↓のような感じになると思いますが、ドメインは一緒ですね。

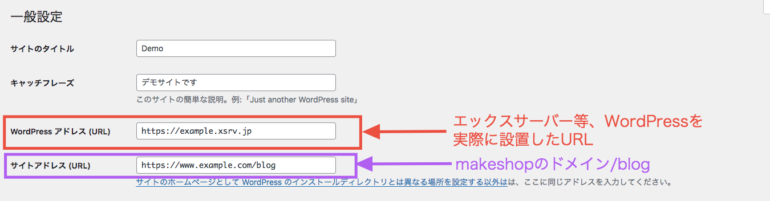
一方、makeshopのWordPress連携オプション利用時は、以下のようになります。(※例として、WordPress本体はエックスサーバーに置く場合はこう)

つまり、「WordPressアドレス」と「サイトアドレス」が別のドメインになるわけです。上述した3つの問題は、どれもこのように、「WordPressアドレス」と「サイトアドレス」のドメインが異なる(=クロスドメイン制約に引っかかる)ことによって発生します。
クロスドメイン制約は、元々外部からの不正なアクセス・攻撃を防ぐためにブラウザがよしなに他サイトのリソースをブロックしてくれるというものです。対策としては、WordPress設置サーバー側で「指定したドメインは安全なのでブロックしないでね」と伝えることと、あらかじめWordPress(PHP)で表示ドメインに置換できるところはしておく、ということになります。
1. 投稿プレビューできるようにする
そのままだと、「下書きをプレビューする権限がありません。」と出てしまいます。

preview_post_link というフィルターフックを使い、プレビュー時のドメインをレンタルサーバーのドメインに置換することで、権限エラーにならないようにします。
以下のコードをお使いのテーマの functions.php に追記するか(自作テーマか子テーマの場合)、wp-content/mu-plugins/ 以下にプラグインとして設置してください。
function replace_preview_post_link ( $url ) {
$url = str_replace( home_url(), site_url(), $url );
return $url;
}
add_filter( 'preview_post_link', 'replace_preview_post_link' );str_replace の第1引数であるhome_url() が「サイトアドレス (makeshopのブログ表示URL)」、第2引数であるsite_url() が「WordPress アドレス(レンタルサーバーのWordPress設置URL)」にあたります。なので、以下のようにURL決め打ちで記述してもOKです。
function replace_preview_post_link ( $url ) {
$url = str_replace( 'https://www.example.com/blog', 'https://example.xsrv.jp', $url );
return $url;
}
add_filter( 'preview_post_link', 'replace_preview_post_link' );以下のブログ記事を参考にさせていただきました。
2. ブロックエディターのREST API エラーを解消する
以前のクラシックエディターのときには考慮する必要がなかったのですが、今のブロックエディターはReact.jsを使っているのでクロスドメインだとひっかかるようでした。これも、プレビューURLの置換と同様の要領で、rest_url フィルターフックを使って、管理画面上ではREST APIのURLが閲覧用のmakeshopのドメインではなく、設置元のレンタルサーバーのドメインになるようにします。
以下のコードを1. で紹介したコードの続きとして追記してください。
function rest_url_replace( $url ) {
if ( is_admin() ) {
$url = str_replace( home_url(), site_url(), $url );
}
return $url;
}
add_filter( 'rest_url', 'rest_url_replace' );if ( is_admin() ) で囲ってある以外は1.のコードとほぼ同じです。
URL決め打ちで記述する場合は↓こうですね。
function rest_url_replace( $url ) {
if ( is_admin() ) {
$url = str_replace( 'https://www.example.com/blog', 'https://example.xsrv.jp', $url );
}
return $url;
}
add_filter( 'rest_url', 'rest_url_replace' );以下のブログ記事を参考にさせていただきました。
3. Webフォントなどを表示できるようにする
HTTPヘッダーに Access-Control-Allow-Origin の指定を追加し、makeshopのドメインで表示されたときでも外部リソースがブロックされないようにします。
PHPでやる方法と.htaccessでやる方法があります。私は.htaccessでやったのでその記述を紹介します。
<IfModule mod_headers.c>
<FilesMatch "\.(bmp|cur|gif|ico|jpe?g|png|svgz?|webp|ttf|otf|eot|woff|woff2)$">
Header set Access-Control-Allow-Origin "https://www.example.com"
</FilesMatch>
</IfModule>Header set Access-Control-Allow-Origin の後ろに、makeshopのドメインを指定します。
FilesMatchの行では、許可を適用するファイルの拡張子を正規表現で列記します。ここでは主要な画像ファイルとフォントファイルを指定しています。
以下のブログ記事を参考にさせていただきました。PHPでやる方法も以下記事にて紹介されています。
WordPress連携オプション、めちゃくちゃ曲者です
一見、「おお、これいいじゃん!」と感じがちなmakeshopのWordPress連携オプションですが、この機能めちゃくちゃ曲者です。
技術的な話をすると、この機能は「リバースプロキシ」という仕組みを利用し、別のサーバー(例えば、WordPress用に別途契約したさくらのレンタルサーバとか、エックスサーバーとか)にあるコンテンツをあたかもmakeshopに設定しているドメイン内にあるように見せるというものなのですが、詳細は割愛します。とにかく、曲者だということだけ伝われば幸いです。
サブディレクトリ名が /blog 決め打ちなのもなんだかなーって感じですし。
そしてこの機能、Google検索してもなかなか情報量が少ないうえに、makeshop公式で公開している情報もほぼ皆無です。直接サポート窓口に問い合わせをすることになると思うのですが、窓口が契約者さんになるので、我々のような受託制作者からの問い合わせとなるとなかなかに面倒です。そして、担当の方もそこまで技術面に明るい方が付くわけではないっぽいので、一発で問題解決したことがありません。一般の事業会社の方が、WordPressやサーバー等の技術面に関する知識が全くない状態で、自社だけでこの機能を使いこなして運用するのは無理なんじゃないかと思います。適宜専門の知識をもつ外部人材を頼ることをおすすめします。
久々の現場からは以上です。