WordPressづかいなら頻繁にお世話になっているであろう、wp_enqueue_script関数。
自作やどっかから拾ってきたjQueryプラグイン(=not WordPressプラグイン)とかを使う時に、JavaScriptライブラリを正しく、あるべき順序で読み込んでくれるというアレです。
wp_enqueue_scriptをちゃんと使えたら、初心者から中級者にランクアップって言ってもいいんじゃないかと勝手に思ったりしてます。中級者の定義って難しいですけど。
それはどうでもいいとして、このwp_enqueue_scriptの仕様が3.3から微妙に変わったのに、あまり話題に登場しないなーと思っておりまして。
そうこうしてるうちに3.3.1が出て久しくなってしまったので、誰かが書く前に自分で書いときます。
wp_enqueue_scriptの、今までの使い方
header.phpの
<?php wp_enqueue_script( 'function', //スクリプトの固有名 get_template_directory_uri() . '/js/function.js', //スクリプトファイルへのパス array('jquery') //使うライブラリ ); ?> <?php wp_head(); ?>
※function.phpに記述してadd_actionする方法もありますが、今回はその話はしません。
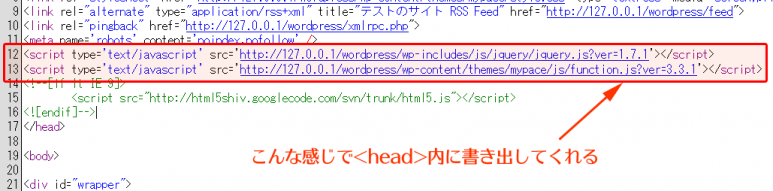
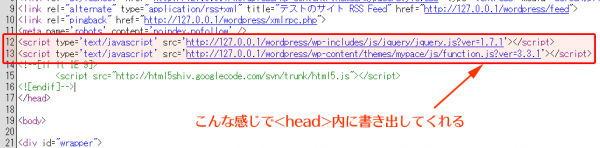
出力されたソースをブラウザで確認すると、

という具合でよきにはからってくれるというやつです。
でもこれ、スクリプトの記述位置がの前になるんですよね。
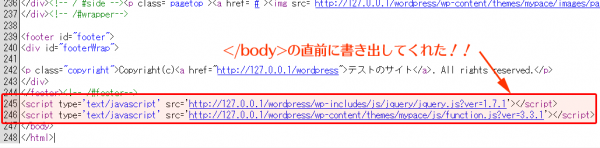
特に、素早く読み込まなくても問題ないスクリプトについてはソース内の後ろの方、