コーポレートサイトでよくありがちなのが、新着情報タイトルをトップページに表示させるってやつで、
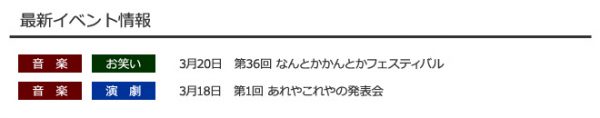
言わずもがなget_postsでちょちょいとやるわけなんですが、こういう感じのサイトもよくあるよね。
↓

冒頭のアイコンっぽい部分は投稿タグを出力。CSSでそれっぽくスタイリング。
タグごとに色分けしたいから、それぞれのタグをあたりで囲んで、タグごとにユニークなclassを付ける、というのがやりたいこと。
この手の質問は過去にフォーラムでも挙がっていたのだけど、
まー正直、どれも[解決済み]になってないし、まったくもってしっくり来ない。
日本語のブログではなかなか情報が見つからない。
日本語でダメなら英語で検索
そこで、検索ワードを「wordpress add class the_tags」という感じで英語に変えて調べてみたところ、
このページがヒットした。
stackoverflowっていう海外のQ&Aサイトですね。
そうかそうか。the_tagsじゃなくてget_the_tagを使うのか。ふむふむ。
で、Codexに戻って確認。
ふむふむ。
で、stackoverflowに書いてあったコードそのままではイマイチだったので、ちょっとだけ書きなおしたのがこれ。
<?php $posttags = get_the_tags(); if ($posttags) { foreach($posttags as $tag) { echo '<span class="' . $tag->slug . '">' . $tag->name . '</span>'; }} ?>
spanじゃなくてaタグで囲むならこうかな。
<?php $posttags = get_the_tags(); $homeurl = home_url(); if ($posttags) { foreach($posttags as $tag) { echo '<a href="' . $homeurl . '/archives/tag/' . $tag->slug . '" class="' . $tag->slug . '">' . $tag->name . '</a>'; }} ?>
これでなんとなくそれっぽくなった。
投稿タグのスラッグをそのままclassとして吐き出すというだけのコード。
が、問題点も多々ある。
- 英語圏なら何の問題もないが、我々日本語ユーザーがこれをやるときには、面倒だがタグのスラッグ名をダッシュボードから英数字に変更してやらないと、付与されるclassが日本語になる(正確には%e3%83%97%e3%83っていうような感じでエンコードされるけど)
- パーマリンクを変えたら/archives/tag/ という部分のパス指定書きなおし
- カスタムフィールドのほうがいいんじゃないかっていうのは言わない約束
今回は自分でもイマイチ感があるけど、とりあえずPHPを操れない自分は、普段こうして情報を探ってるという手順の紹介くらいにはなったかな。
【普通に検索 → 日本語フォーラム内検索 → 英語で検索 → それっぽいのが見つかったらCodexに戻って調べる】
おまけ:結局・・・
色々考えたあげく、実務では結局カスタムフィールドでやることにした。
- カスタムフィールドの値によって画像を表示 by @wokamotoさま

![出力される投稿タグそれぞれに別のclassを付与して見た目をいじる[WordPress使えそうなスニペットシリーズ]](https://8hi639kt.user.webaccel.jp/wp-content/uploads/2012/03/fe4f57586cd2e78f1a9d7848f4a9d724.jpg)