さくらのクラウドの中に、ウェブアクセラレータというサービスがあります。
必要に迫られて触ってみたらこれが結構よくて、WordPressでも便利に使うためのプラグインも出ていたので、これは紹介せねば!と思って書いています。
ちょっと名前が長いですが、これは要するにCDN = コンテンツデリバリーネットワーク(Content Delivery Network)のことです。
画像やCSS, JSなどのリソースを外部キャッシュサーバからの配信にすることで、サイト表示時の負荷を減らすことができます。
CloudflareやAmazon CloudFront、Jetpack利用者だとPhotonあたりが比較的メジャーでよく紹介されるCDNですが、国内サービスかつ、安定のさくらさんということで、初めてCDNを使ってみようかなという方にはこのさくらのクラウド ウェブアクセラレータがおすすめです。
現在サイトデータを置いているサーバ(オリジンサーバと呼びます)がスペックの低いレンタルサーバで、読み込み速度が出なくても、画像などのリソースだけでも外のキャッシュサーバからの配信にすることで体感速度がかなり早くなることがあります。
しかもWordPressサイトでさくらのクラウド ウェブアクセラレータを使用する場合、公式ディレクトリ登録プラグイン「wp-sacloud-webaccel」を使うと本当にお手軽です!

wp-sacloud-webaccel – WordPress プラグイン | WordPress.org 日本語
今回はwp-sacloud-webaccelプラグインを使って、手っ取り早く画像データのみを さくらのウェブアクセラレータで発行されるサブドメイン https://(固有の文字列).user.webaccel.jp/ 経由の表示に変更する手順を紹介します。
目次
1. お値段
有料サービスではありますが、転送1GiBごとに5円、しかも税込み。さらに最初の500GiBまでは無料。これは格安!(※1GiB はだいたい 1.07374GB。1000ごとか1024ごとかの違い。)
転送量の目安はGoogle Search Consoleの「クロールの統計情報」からおおよその目安が計算できると思います。
画像の量やアクセス数などにもよりますが、とある月に10万PV弱くらいのサイト(画像ギャラリーあり)で「1日にダウンロードされるキロバイト(KB)数」の平均が40,000でしたので、30日で1,200,000KB。
計算をわかりやすくするためGBで計算しても、月1.2GB = 6円!
無償枠を考えると実質無料みたいなもんです。なんて良心的なお値段!
2. 仕様の確認
まずは さくらのクラウド ヘルプページの情報を確認しておきましょう。
「事前確認」の項目に2つ書かれています。
* バーチャルホストの設定が可能で、*.webaccel.jp へのアクセスをコンテンツが格納されているディレクトリを閲覧するように設定ができること。
* Apacheやnginxの設定ファイルを編集可能で、HTTP レスポンスヘッダーの値が修正可能なこと> HTTPレスポンスヘッダーの設定は .htaccess、httpd.conf、またはincludeされるApacheの設定ファイルに記載されている必要があります。
バーチャルホストの設定が可能かどうか、ですが、「サブドメイン利用」で画像データのみをキャッシュ対象とする場合は、WordPressが動くようなレンタルサーバなら多分大丈夫でしょう。
さらに今回の方法ではHTTPレスポンスヘッダーはwp-sacloud-webaccel プラグインで出力するので、自分で設定ファイルや.htaccessに書く必要はありません。
つまり、サーバチューニングのスキルに自信がない人でも安心です!
なお今回、オリジンサーバには「エックスサーバー」を使います。
たまたまうちのサイトを置いてるのがエックスサーバーだったためですが、他のレンタルサーバでも多分同じようにできると思います。
エックスサーバー側の設定はノータッチで大丈夫です。
3.さくらインターネットのアカウント作成・カード情報登録
まずはさくらインターネットの会員アカウント作成が必要です。
既にさくらのレンタルサーバを使っている人は、会員アカウントをそのまま使えます。
ない人は新規で作成しましょう。
さくらのクラウド のサイトの「アカウント開設」ボタンから進みましょう。
新規でアカウント作成した場合、次に支払い情報を登録します。
IaaSでサーバを立ち上げる場合はその流れでクレジットカード情報を登録できますが、アクセラレータだけ使う場合は支払い情報の有無を確認してくれません。
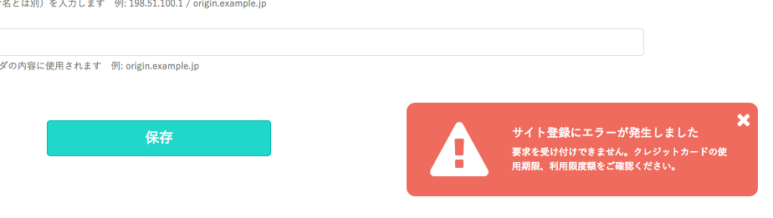
これを先にやっておかないと、意気揚々と設定を進めても次のようなエラーが出て「おーい!」ってなります。
ていうかなりました。

アカウント作成ができたら、さくらインターネット 会員認証 のページにログイン。
さくらユーザーにはおなじみの会員メニューから、「クレジットカードの登録」ページへ進み、登録を完了します。
※「さくらのレンタルサーバ」では、銀行振込やコンビニ払いなども使えますが、「さくらのクラウド」ではクレジットカード決済しか使えません。(→お支払いについて | さくらのクラウド)

4. さくらのクラウド 「アカウント」「ユーザ」の作成
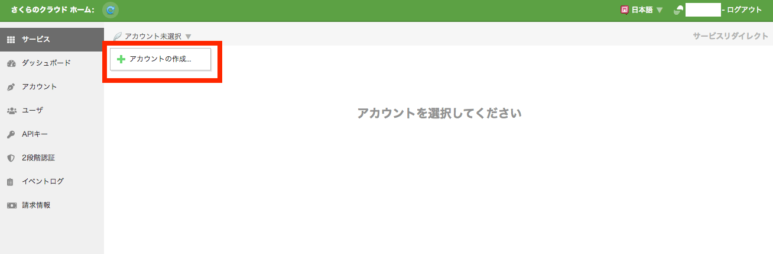
さくらのクラウド コントロールパネルにはじめてログインすると、「アカウントを選択してください」という表示になります。
まずはアカウントを作成します。
なお、さくらのクラウドにおける「アカウント」「ユーザ」の概念を把握しておく必要があります。
公式のドキュメントページをご覧ください。
さくらのクラウド内でのみ使用される「ユーザ」と「アカウント」を使用して実際のリソース操作を行うことができます。
と記載があります。簡単に考えるなら、
- アカウント: サイトやサーバ単位で1つ作成
- ユーザ: 実際に操作をする人間の数だけ作成
ということです。
複数のサイトを複数の担当者で運用する場合は「アカウント」や「ユーザ」の権限分けを活用することになりますが、今回は1つのサイトを私一人で管理するだけなので、アカウントもユーザも1つだけ作成します。
ということで、「+アカウントの作成」ボタンをクリック。

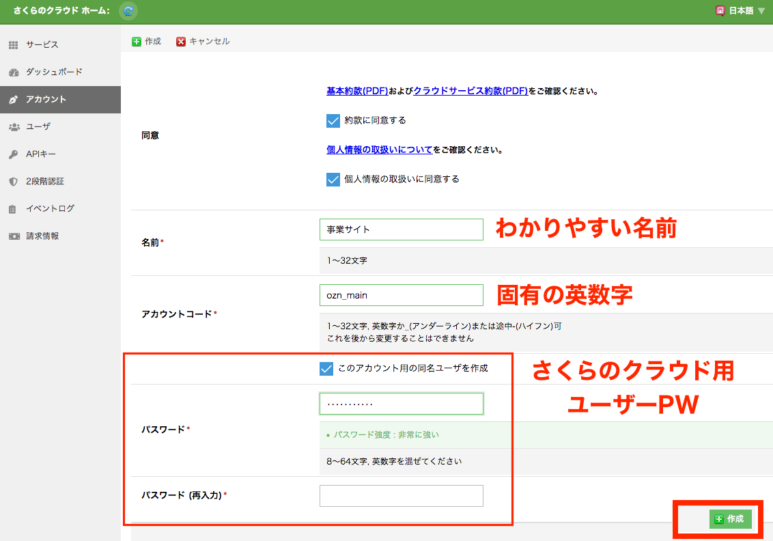
約款・個人情報の取扱いに同意すると、「名前」と「アカウントコード」の入力欄が表示されます。

今回は1人運用なので、ユーザもついでに作成します。
「このアカウント用の同名ユーザを作成」にチェックを入れると、このユーザ用のパスワード設定欄が出るので、指定します。
次回以降、さくらのクラウドのコンパネに、このユーザ名とパスワードでログイン可能になります。
5. ウェブアクセラレータの利用登録
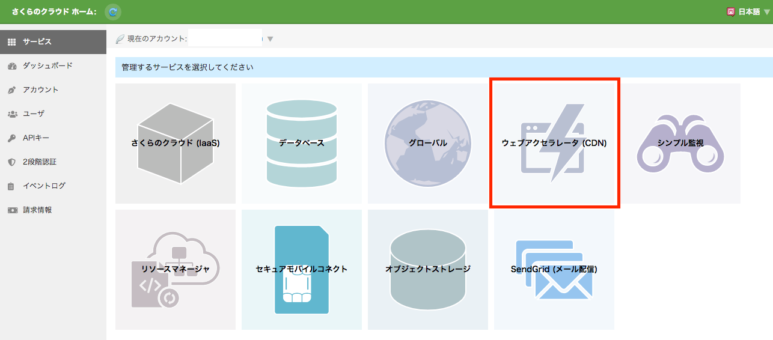
ここまで準備をしてさくらのクラウド ホームに戻ると、使えるサービスの一覧が表示されます。
おお、SendGridとかもあるのか〜なんて感心しつつ、いよいよお待ちかね、「ウェブアクセラレータ (CDN)」をクリックします。

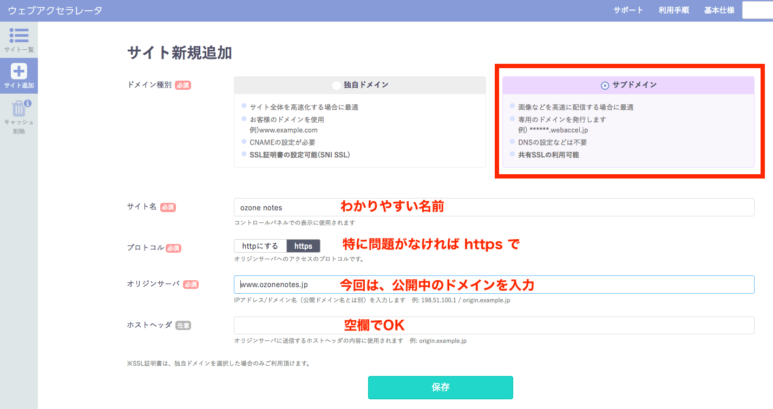
「ウェブアクセラレータ コントロールパネルへようこそ!」という歓迎のメッセージを下へスクロールしていくと、「サイト新規追加」の欄が出てくるので、利用サイトの情報を入力します。

- サイト名: 日本語OK。コンパネ表示用なのでわかりやすい名前で
- プロトコル: 通常はhttpsにしておけばOK。何らかの事情でうまくいかない場合には(ポートが空いてないとか)httpにする必要があるかもしれませんが、メジャーなレンタルサーバならよほど問題ないでしょう。
- オリジンサーバ: 「IPアドレス/ドメイン名(公開ドメイン名とは別)を入力」と注記がありますが、今回は公開ドメインをそのまま入力します。
登録が完了すると、 (固有の文字列).user.webaccel.jp のドメイン名が発行されます。

このドメインに直接アクセスすると、公開中のサイトと同じものが表示できることをひとまず確認しておきましょう。
6. APIキーの発行
wp-sacloud-webaccel プラグインをWordPress上で稼働させるためには、APIキーの発行が必要です。
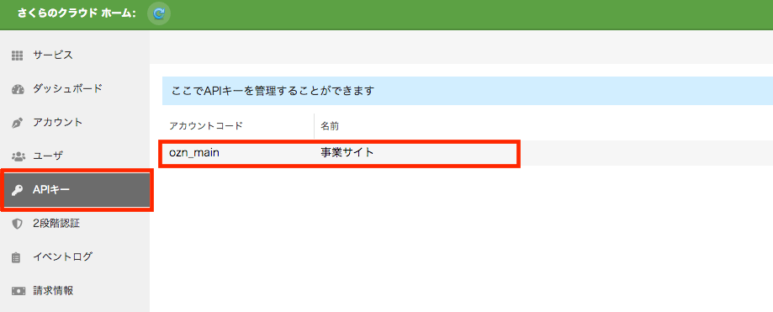
コンパネメニューの「APIキー」に進むと、作成済みのアカウント一覧が表示されるので、対象となるサイト名をクリックします。

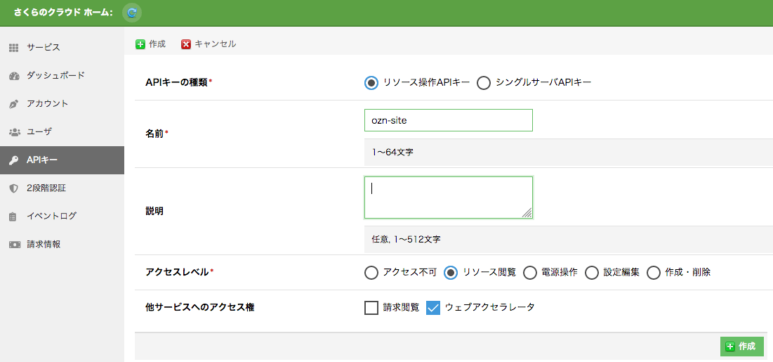
「+追加」ボタンをクリックし、APIキーに発行に必要な情報を入力します。

- APIキーの種類 : リソース操作APIキー
- 名前: 日本語OK。コンパネ表示用なのでわかりやすい名前で
- 説明: 日本語OK。用途などのメモ書きに
- アクセスレベル: 「無効」以外のいずれかを選択。一番軽い「リソース閲覧」で良い
- 他サービスへのアクセス権: 「ウェブアクセラレータ」にチェック
「+作成」を押すと、アクセストークン / アクセストークンシークレット が発行されます。後で使いますので控えておきましょう。
7. WordPressにwp-sacloud-webaccel プラグインを導入
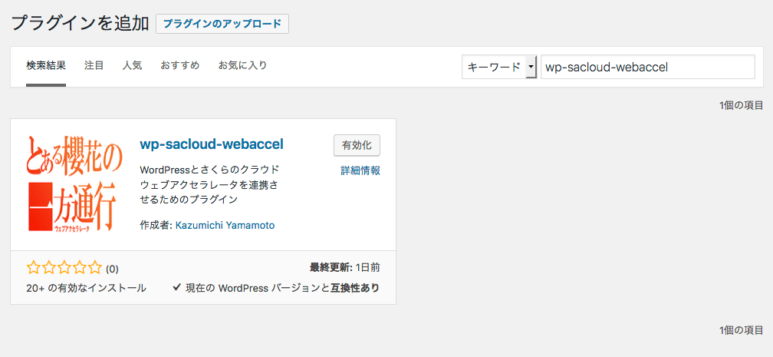
WordPress管理画面の プラグイン > 新規追加 から「wp-sacloud-webaccel」で検索すると出てきますので、インストールして有効化します。

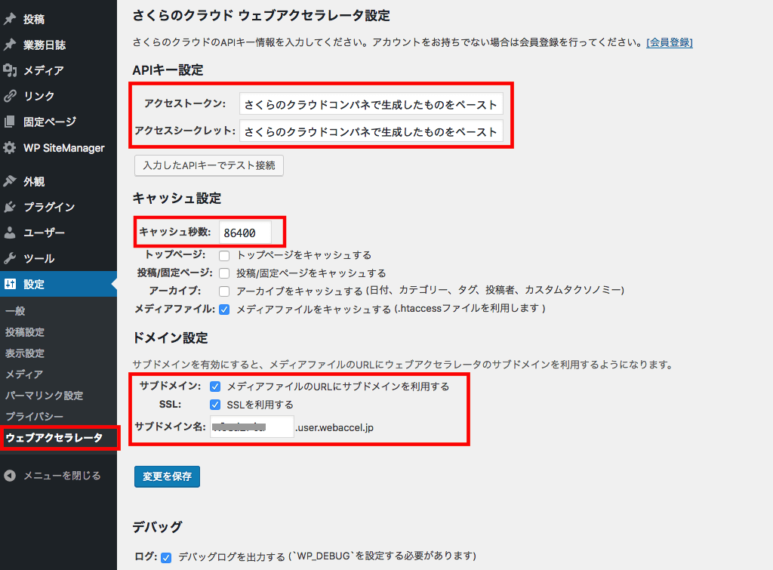
設定 > ウェブアクセラレータ へと進み、以下のように設定します。
- 先ほど発行したアクセストークン、アクセスシークレットを入力
- キャッシュ秒数を設定(はじめての方は一旦60秒とか短めでのテストをおすすめ)
- ドメイン設定 で「メディアファイルのURLにサブドメインを利用する」にチェック
- 同 「SSLを利用する」にチェック
- 同「サブドメイン名」の欄に、さくらのクラウドコンパネで発行されたサブドメインを入力

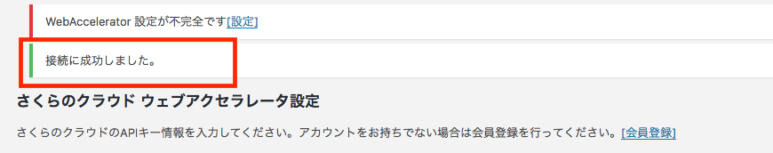
「入力したAPIキーでテスト接続」ボタンをクリックし、動作チェックします。

「接続に成功しました」の表示が出れば準備完了!
8. ウェブアクセラレータを有効化
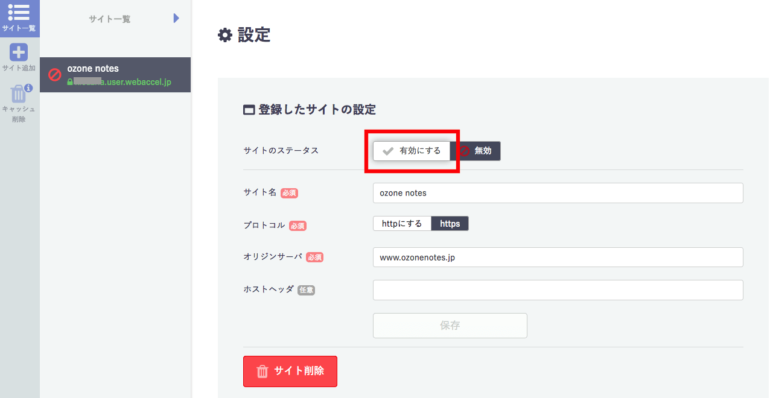
さくらのクラウド コントロールパネル > ウェブアクセラレータ の画面に戻り、手順4で登録したサイトの「設定」ボタンをクリックします。

サイトのステータス「有効にする」をクリックすると、

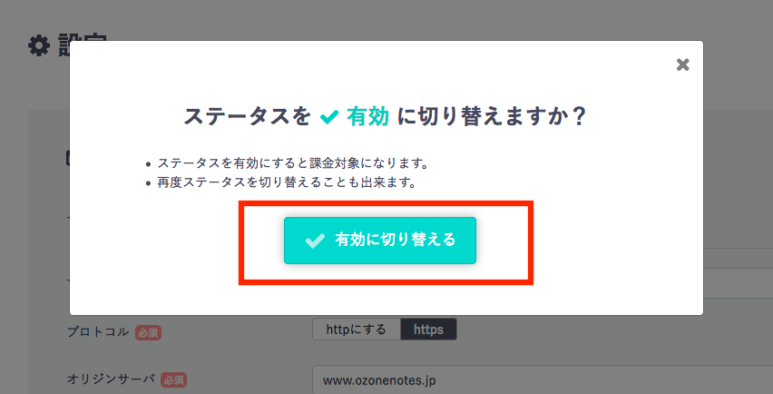
「ステータスを有効に切り替えますか?」という確認のモーダル表示が出ますので、「有効に切り替える」をクリックします。

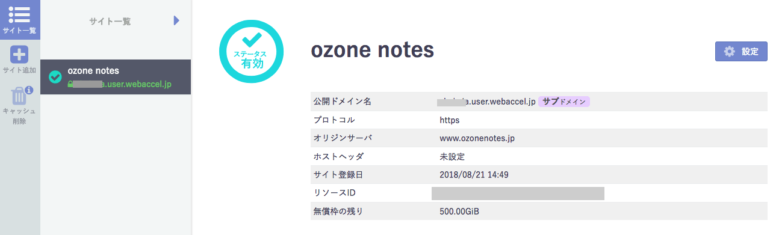
有効になりました!

9. ブラウザで対象サイトのメディアファイルを確認
ブラウザのデベロッパーツールやソース表示を開いて、画像ファイルのURLが ***.user.webaccel.jp に変わっていることを確認します。
ログイン状態だとキャッシュされないようになっているようなので、ログアウトするか別のブラウザを使うか、シークレットタブなどを使いましょう。
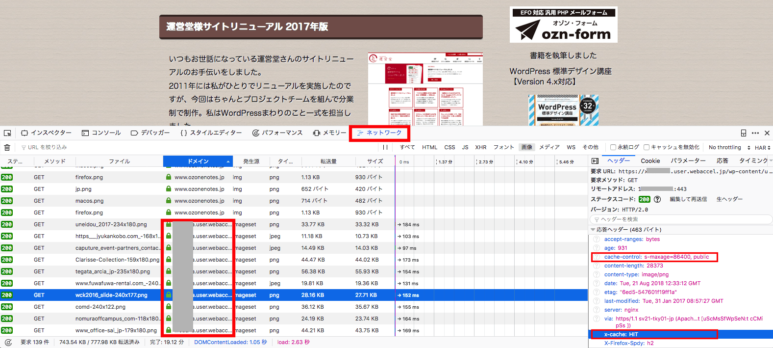
個人的にネットワーク状況を確認する際はFirefoxの開発者ツールのほうが見やすく感じるのですが、もちろんChromeでもOKです。
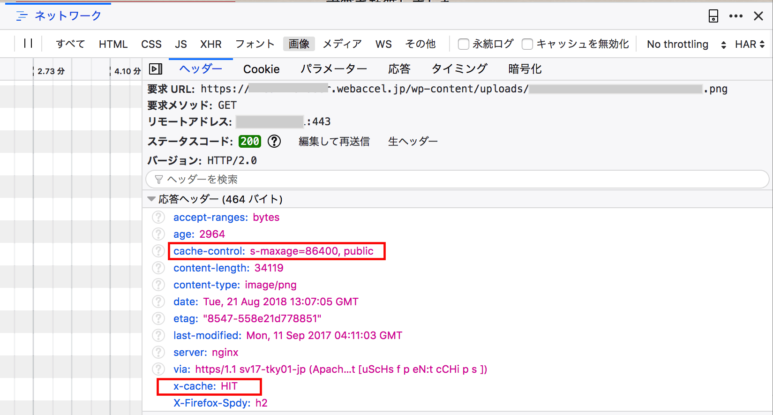
「ネットワーク」のタブを開き、画像のレスポンスヘッダ(応答ヘッダー)を確認します。
cache-control の項目で、s-maxage の値がプラグインの設定ページで指定した秒数になっていて、
x-cache の項目が HIT になっていれば、キャッシュ成功です!
もし、x-cache が MISS になっている場合はキャッシュが生成されていません。
アクセスがないとキャッシュが生成されないので、何度かブラウザリロードしてみてください。
※ 東京リージョンと大阪リージョンで最低2回のキャッシュ用アクセスが必要ですので、2回以上、複数回アクセスしてからご確認ください。
1回じゃなくて何度もリロードしてみるというのがポイントのようです。
10. 注意点: 画像のURLが変わらない?
wp-sacloud-webaccel プラグイン(執筆時バージョン0.0.8)でURL置換対象となるのは、the_content, wp_calculate_image_srcset, wp_get_attachment_url のいずれかのフィルターを通ったもののみとなります。
また、the_content フィルターでの処理時に class=”wp-image-***” が付いているかどうかをチェックしているので、それ以外の画像はプラグインによる置換対象外となります。
URL自動置換対象となる画像(主なケース)
- エディタの「メディアを追加」から挿入した画像
- (the_post_thumbnailなどの関数で出力している)アイキャッチ画像
- 「画像」ウィジェットで登録された画像
- カスタムフィールドに登録されたidをもとに、画像を wp_get_attachment_url や wp_get_attachment_image_src 関数などで出力する場合
URL自動置換されない画像(主なケース)
- 意図的に wp-image-*** クラスを消された画像
- エディタ内でURLをハードコーディングした画像
- テーマ内に埋め込まれた画像
- カスタムフィールドに文字列で格納された画像URLをそのままechoしている場合
URLが変わらない場合は、どうやって出力しているのかを確認してみましょう。
導入してみた感想
一番最初に私がウェブアクセラレータを導入するきっかけになったサイトは、
- 環境にもよるが、悪いときは表示に約1分かかることもあった
- WordPressで商品情報をクライアント様自身で更新
- サーバはさくらのレンタルサーバの中では最上位のビジネスプロ(もう上げられない)
- アパレル関係なので画像多用、しかも画質にもこだわっている
- WordPress標準のJPG圧縮率である画質82%ではクオリティNGが出たため画質は100% → EWWW Image Optimizerで軽量化 という処理をしている
- 卸業者なので閲覧は決まった取引先さん、つまりリピーターが中心
という状況。
ブラウザのデベロッパーツールで確認しても、ほとんど画像読み込みに時間が使われていたので、これは一度CDNをためしてみるかということになりました。
元が遅すぎたということはありますが、今は平均読み込み時間は5秒程度。ファーストビューだけなら1秒程度で表示できるようになり、劇的に表示速度が改善しました!
前述の通りリピーター中心のサイトである点からも、キャッシュコントロールが功を奏した印象です。
なおこのサイト、ほとんどの画像がアイキャッチ画像かカスタムフィールドから出力している作りなのですが、プラグインver 0.0.6 の時点では、wp_get_attachment_url フィルターフックがコメントアウトされていたため、対象が本文内の画像に限定されていました。
アイキャッチ画像やカスタムフィールド経由の画像が置換されず、「あれ?あれ?おかしいな??」となってしまい。。。
プラグインのコードを読んで、コメントアウトされていたwp_get_attachment_url フィルターを使っている部分を有効化したら、置換されるようになりました。その後、管理画面内では画像置換しない処理を追加し、思ったとおりの挙動になりました。
後日、このあたりの仕様変更はプラグイン作者の方にプルリクを送ってマージしてもらいました。@yamamoto_febc さん、ありがとうございます!
GitHubリポジトリはこちらです。
使っているうちに「他にもこうしたらいいな」と思うことがいろいろ出てきたので、私のできる範囲でフィードバックやプルリクを送ったりしました。もっと多くの人に使ってもらえると、もっとよりよいものになっていくと思います!
あとGutenbergへの対応はまだ検証していないので、そのあたりもチェックしたいところです。
もちろん外部リソースだけではなく、サイト全体まるごとキャッシュサーバからの配信にすればもっと負荷軽減をすることができます。
サイトまるごとキャッシュするWordPressプラグインも各種存在しますが、同じレンタルサーバにアクセスすることには変わりないので、通常時の負荷対策にはなれど、バズなどによる同時接続数制限がかかった場合にはなすすべがありません。
しかしCDNでのキャッシュなら、そもそもレンタルサーバへアクセスがいかずにキャッシュサーバで応対してくれるので、レンタルサーバ側で接続制限されることがなくなります。
ただ、DNSのレコード変更やちょっとしたサーバの知識が必要ですので本記事では割愛し、別の記事としてまとめています。
現在進行系で実案件で動かしながら知見を整理している最中なので、いましばらくお待ちください。
■参考サイト: メディア露出も怖くない!WordPressとウェブアクセラレータを連携させる「wp-sacloud-webaccel」 | さくらのナレッジ