ブクマ整理用まとめ第2弾です。
他ブログでも同じようなまとめがあるのですがそこはやんわりスルーで。一応、他よりも特徴説明に力入れたつもり。
CSS3で新しく追加されたプロパティを使えば、ビジュアル的にかなり優れたBOXやボタン等が作れるんですが、なかなか頭の中でビジュアルイメージ→コードに変換するのは至難の業。
そこで頼りたいのが各種ジェネレータ。しかしブクマしすぎてどれがどれやら状態なので、各ジェネレータの特徴と個人的好みをまとめます。
※対応プロパティ表記について
- gradient(グラデーション)
- border-radius(角丸)
- box-shadow(ボックスにドロップシャドウ)
- text-shadow(文字にドロップシャドウ)
- transform(変形-移動/回転/拡大・縮小/ゆがみ-)
- transition(遷移・変化:webkitのみ)
- animation(繰り返すアニメーション:webkitのみ)
- alpha(透明度指定)
- Multi Column(段組指定)
新プロパティが複数揃ってる系
GUI、細かい設定などで好みが分かれそうですね。
それぞれ得手・不得手がありますので場面に応じて使い分けるのがよいかと。
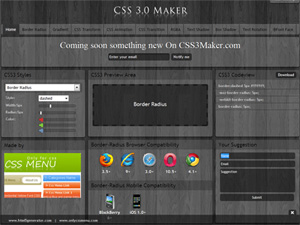
CSS 3.0 Maker
- 対応プロパティ
gradient/border-radius/box-shadow/text-shadow/transform/transition/animation/alpha - 所感
ほとんどの新プロパティに対応した「全部入り」ジェネレータ。
なんだかんだでかなり使いやすいかな、と思います。アニメーション系にも対応。
CSS3 Playground
- 対応プロパティ
gradient/border-radius/box-shadow/text-shadow/transition/animation/alpha/Multi Column - 所感
上記同様「全部入り」なのですが、コレのいいところは、複数のプロパティを同時に指定できるところ。
outlineやpadding,text-size,text-alignなどの指定も出来るので、より実用的な気がします。
ただ、アニメーション系はちと物足りない。
westciv.com/tools
- 対応プロパティ
gradient/border-radius/box-shadow/text-shadow/transform/Multi Column - 所感
テキストやBOX系は他と大差ないのですが、transformに強い感じがしました。
transitionのプレビューはできるのですが、コードは吐き出してくれないみたいです…私だけ?
あと、グラデーションをradial指定する場合は、このサイトのプレビューが見やすいかな。
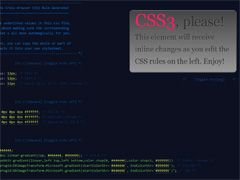
CSS3, please!
- 対応プロパティ
gradient/border-radius/box-shadow/text-shadow/transform/transition/alpha - 所感
これ正直最初使い方が???でした。。。カラー指定で、ピッカーがないのが不便ではあります。
良いところは、OperaやIE用のコードも吐き出してくれるところかな。
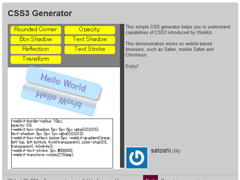
CSS3 Generator -widgetpad.com-
- 対応プロパティ
gradient/border-radius/box-shadow/text-shadow/transform/alpha/box-reflect/text-stroke - 所感
これは、完全WebKit専用ジェネレータ。
最大の特徴は、先行実装しているbox-reflect(水面反射),text-stroke(袋文字)プロパティが使えること。
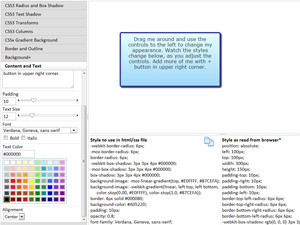
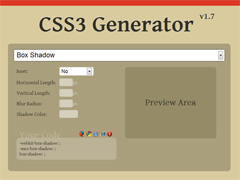
CSS3 Generator v1.7
- 対応プロパティ
border-radius/box-shadow/text-shadow/transform/transition/animation/alpha/resize/box-sizing - 所感
一度に1つのプロパティしか選べないので、それぞれのプロパティの挙動をじっくり見たい時に使うのがおすすめ。
他のツールであまり載ってない、resizeプロパティとbox-sizingの指定をした時の挙動の確認ができます。
(※グラデーションは、下記で紹介する別のジェネレータへ飛びます。)
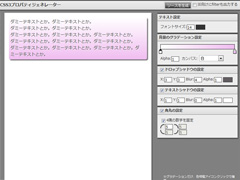
CSS3プロパティジェネレーター
- 対応プロパティ
border-radius/box-shadow/text-shadow/alpha - 所感
最大の特徴はズバリ「国産」!Web制作を始めた方ならほとんどが一度はお世話になっているであろう、”CSS-EBLOG“の管理人えどさんが作られたツールです。
アニメーション系はありませんが、シンプルで使いやすいですね。さすがです。
特定の用途に特化してる系
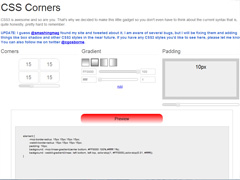
CSS Corners
- 対応プロパティ
gradient/border-radius - 所感
BOXの角丸とグラデーションに特化したジェネレーター。ボタン作成用かな?
border-image-generator
- 対応プロパティ
border-image - 所感
BOXのborderに画像を使う場合のCSSを吐き出すことに特化したジェネレーター。
紹介した他のツールに載ってないから貴重かも。
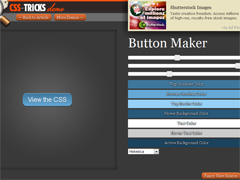
Button Maker
- 対応プロパティ
gradient/border-radius/box-shadow/text-shadow - 所感
ボタン作成に特化したジェネレーター。hoverとactive時のスタイルも一緒に吐き出してくれるのが便利かな。
box-shadowとtext-shadowは付けてくれるけど、自分で指定は出来ないっぽい。
Grad? Gradient!-CSS3 GradientButton Generator-
- 対応プロパティ
gradient/border-radius/box-shadow/text-shadow - 所感
これは国産の、ボタン作成用ジェネレーター。
いくつかサンプルボタンが用意されているので、それを参考につくってみるとよさげ。
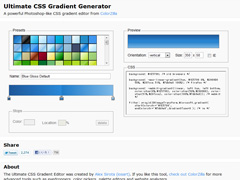
Ultimate CSS Gradient Generator
- 対応プロパティ
gradient - 所感
グラデーション作成に特化したジェネレーター。
Photoshopのスタイルみたいに、いくつかプリセットが用意されてるのもよい。書き方の参考になります。
CSS3 Gradient Generator
- 対応プロパティ
gradient - 所感
これもグラデーション作成用ジェネレーター。
上記のサイトは、グラデの方向が縦横しか選べませんが、こっちは指定が細かく出来ます。(多少面倒だけど)
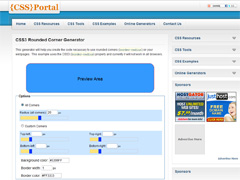
CSS3 Rounded Corner Generator
- 対応プロパティ
border-radius - 所感
角丸BOX作成に特化したジェネレーター。
border指定も一緒に出来ます。わりとシンプルなツール。
border radius
- 対応プロパティ
border-radius - 所感
角丸BOX作成に特化した、もっともっとシンプルなジェネレーター。
無駄なものを極限までそぎ落とした感じがいいですね。
ちなみに
当たり前かもですが、IE系では操作自体NGなのも多いです。
CSS3をバリバリ取り入れた案件ってまだうちの会社ではないので、自己満足的にこっそり取り入れる程度なのですが、いつ実践でガリガリ書くことになっても困らないようにしておかないとね!!
#
はぁはぁ・・・やっと書けた。
まとめ記事ってちゃんと書くとこんな大変なんだ。。。自分のためじゃなかったら絶対書けんわ。ブクマ数稼ぐためとか絶対モチベーションもたん。。。
アルファブロガーさんたち、まじ尊敬です。。。