 2011年1発目の記事ですね。遅ればせながらあけましておめでとうございます。
2011年1発目の記事ですね。遅ればせながらあけましておめでとうございます。
にしても、2010年って本当に365日あったんでしょうか。きっと誰か数え間違えt…(ry
さて、2011年の自分的ノルマとして、以下のようなことをを掲げておりまして。
「HTML5ですらすらマークアップ」
まずは自分用とか自社用のサイトから徐々にHTML5のマークアップに切り替えていこうかなと思っております。
html5.js使えばIEでもそれなりにいけるみたいですし。
ところが、簡単にマークアップしてブラウザチェックした時に、
「あれ?IE以外も新要素認識してないじゃん 」
」
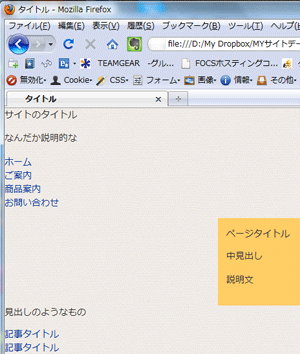
HTML5の新要素が、WebKit以外のブラウザで認識されてない!
とりあえずFirefoxの3.6.13でチェックしたら、あてたはずのスタイルがなーんも効いていませんでした。

<header>、<nav>、<section>って感じでマークアップして、それぞれにとりあえず背景をつけてみたのだけど、ぜーんぜん何の変化もなし。
あれー、FxもOperaももうHTML5実装してるはずなんだけどなーおかしいなー。。。。
って、少し悩んで、はたと気づきました。
リセット用のCSSに、新要素のデフォルトスタイルをあててやる
ハイ。今までの自分用デフォルトCSSをそのまんま使っていたため、CSSでHTML5の新要素をどう扱うかという指定がなされていませんでした。
そこで、いつも使っているdefault.cssに以下の指定を追記しました。
[css]
article, aside, canvas, details, figcaption, figure, header,
footer, hgroup, menu, nav, section, summary {
display: block;
}
[/css]

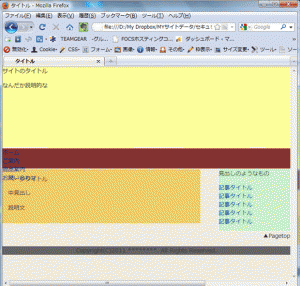
これで、ちゃんと新要素にスタイルが適用されました。
上記のHTML5新要素を、ブロック要素として扱えるようにしてやるのです。
かんたんですねー
ちなみに、html5.jsの力を借りて、InternetExplorer6,7,8でも同様の結果が得られました。
IEの条件分岐コメントタグを使って、IEのバージョンが9未満の時にhtml5.jsを読み込むようにしてやるだけです。
手軽にサクッとやりたいなら、以下のコードをhead内にコピペしてGoogleCodeにホスティングされてるやつを使えばok
[html]
<!–[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]–>
[/html]
これならすぐに使っていけそうな気がします。
あ、もちろんIEかつJavaScriptがOFFの環境では新要素+CSSが全く適用されませんのでご注意を。
ただ、JavaScript OFF環境の割合を考慮すると(一説には2%程度?)、そろそろ通常案件でもHTML5で書いていってもいいかもしれませんねー。
