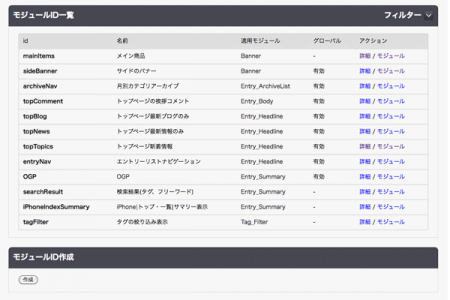
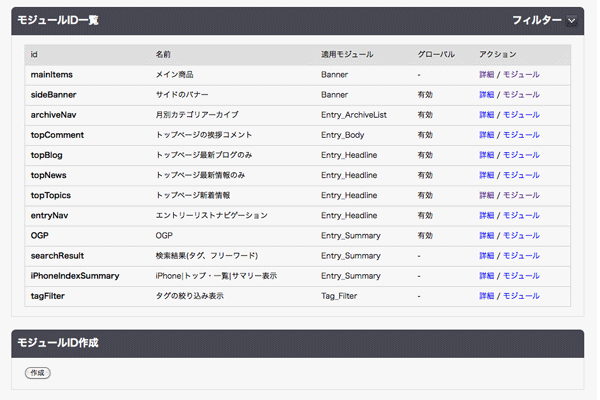
a-blog cmsには「モジュールID」という概念があります。
WordPressだと標準のループとは違った投稿一覧を表示させる場合、get_postやらquery_postやらを使いますが、使いどころはそれと同じようなものだと勝手に理解しています。
違うのは、引数の指定をテーマ内にコード記述するのではなく、管理画面上のGUIから設定するところです。

ただ以前、自分の案件を引っさげてa-blog cms合宿に参加した時、「モジュールを1つしか使わない場合も、標準モジュールのまま使うのではなく、モジュールIDを付けておいた方が後々何かと助かるよー」と教えていただいたので、そのように使っています。
さて、そういう理解で今回の案件に取り組んだところ、完全に躓いた箇所があったのでまとめておきます。
今回の案件は以下のような実装をしました。
- 一覧ページはEntry_Summaryモジュールを使って投稿タイトルと画像、カスタムフィールドで簡単な説明文を表示
- Entry_Summaryには、モジュールIDを指定
- カテゴリアーカイブ、タグアーカイブも同じモジュールIDを使用
そうしたら、全く意図した表示になりませんでした。。。
どうなったかというと、
- カテゴリアーカイブ、タグアーカイブページへアクセスしても、すべての投稿一覧が表示されてしまう
- 投稿が増えて、ページ送り機能で「次へ」をクリックしても、URLは/page/2になるのに表示される内容は1ページ目と同じ
という困ったことになりました。
解決方法
解決方法だけ先に書くと、実は簡単な作業でした。
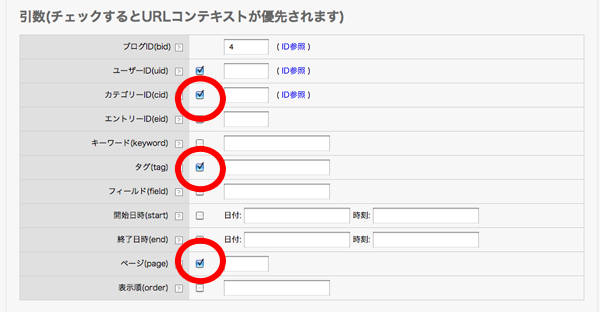
- モジュールIDの詳細設定画面で、引数指定の欄の「カテゴリー」「タグ」「ページ」のチェックをONにする→保存

以上!
解説
エントリーを表示させるためのモジュールはいくつかあるのですが、その中でもEntry_bodyとEntry_Headline以外は、モジュールIDの引数を正しく設定しないと意図した表示にならないようです。
モジュールによっては、モジュールIDを設定しないとURLコンテキスト上のpageが反映されなかったり、下階層のブログの情報を表示しなかったりします。
URLコンテキストは参照されなくなります
モジュールIDとして指定すると、モジュールの表示内容に対して、URLコンテキストは参照されなくなります。モジュールIDを作成した場合は、すべての引数について任意の設定を行ってください。
それぞれの引数項目のチェックボックスを有効にした場合に限り、その項目についてはURLコンテキストを優先する設定になります。URLコンテキストのキーワードやページの情報を参照させたい場合は、その項目にチェックを有効にします。
ページ送りの挙動が違うところはget_postとquery_postの違いにちょっと似てる気がしました。
(いや、違うけど) ※Thanks for @ahomu
重要な補足
実は、記事を新しく投稿せずにモジュールIDの設定を変更した場合、キャッシュが残ってしまって、やっぱり正しく表示されないということが起こります。
(しかも、自分がログイン状態だと気づかない)
設定後はキャッシュクリアを忘れずにしましょう! ※Thanks for @kazumich