検索すればどこでも見つかりそうなネタではありますが、自分が使いたいときにはてブ内検索したり、以前制作したテーマをあさったりするのが面倒なので、「スニペットシリーズ」として載せていくことにします。
自分で考えたコードはあまりないのであしからず。ネタ元がわかるものは敬意や感謝をこめてリンクも貼っておきます。
クライアントに納品する案件のダッシュボードで、どうしてもいじって欲しくないから消し去りたいボタンなりテキストリンクなんかがあって、でもまぁコアいじったりフック調べたりするのも面倒なので手っ取り早くdisplay: noneで消す、っていうケースです。
そこで、管理画面に独自のCSSを適用させます。
目次
「絶対触らないで!」ってお客さんに言っておいてもいいのだけれど。
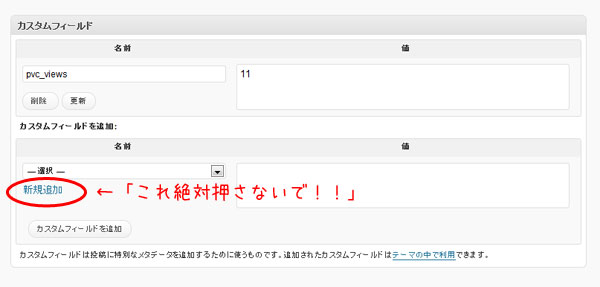
今回はこんな感じ。カスタムフィールドの項目を勝手に増やされないようにする作戦。

いやでもまぁ、押すな押すなと言われたら・・・いや私が。いやいや私が。じゃあ私が。どうぞどうぞどうぞ。
・・・これは消すしかない!
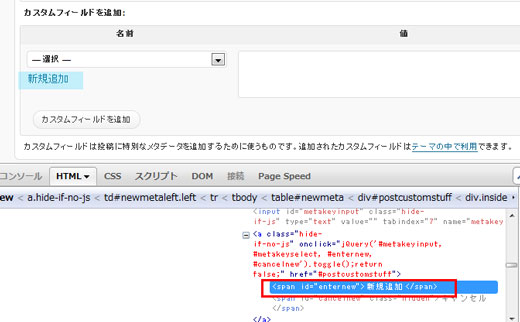
1.まず該当部分のclassなりidを調べます
firebugとかおなじみのツールで。

新規追加を消すことに。
2.functions.phpに追記
Codexの「アクションフック一覧」ページを見ると、
admin_print_styles
管理画面各ページの 要素に CSS を追加するために実行する。
と書いてあるのでこれを使う。
以下のコードをfunctions.phpに追記。
add_action('admin_print_styles', 'admin_css_custom'); //admin_css_customは好きな名前でOK function admin_css_custom() { echo '<style>#enternew {display: none;}</style>'; }
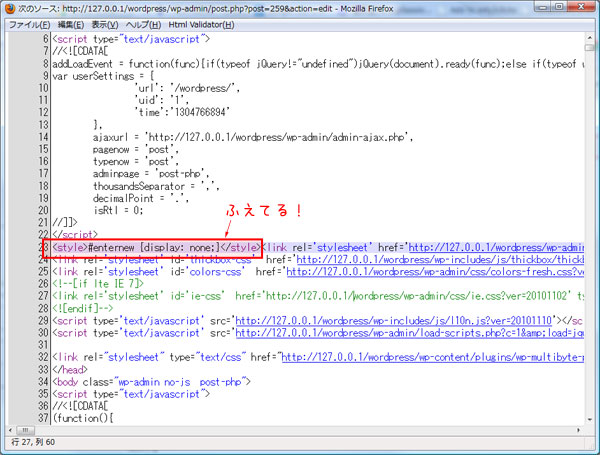
それで、ダッシュボードのソースを見ると

お!記述が増えてる!
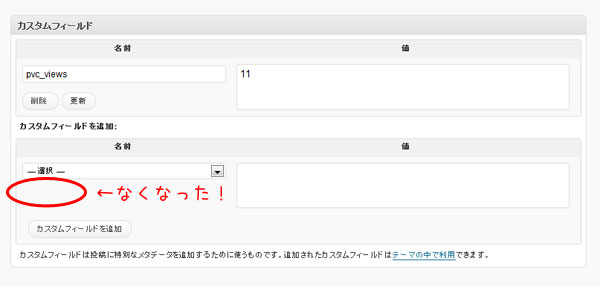
もちろん問題の箇所も、

ハイ消えた!
3.応用
今回はスタイルを指定したい部分が1箇所だけだったので手抜きして直書きしたけど、
add_action('admin_print_styles', 'admin_css_custom'); function admin_css_custom() { echo '<link rel="stylesheet" href="' . get_template_directory_uri() . '/admin-hogohoge.css" type="text/css" />'; }
て感じで外部CSSにして、いろいろがっつり書き換えることも可能かと。まだやってないけど。
4.応用その2 ログイン画面のCSSをいじる
ログイン画面の場合はフックが違います。login_headフック(ログインページの head要素の読み込みが完了する直前に実行)を使えばいいんだと思います。
add_action('login_head', 'login_head_custom'); function login_head_custom() { echo '<style>#login {width: 600px;}</style>'; }
って書くと…..
幅ふえた!!

これ以外にもいろいろ応用がききそうですね。
管理者以外のみ、適用したい場合
if文で囲みます。
if (!current_user_can('administrator')) { //ここに上で紹介したコード }
