#2013.03.25追記
この記事を公開してから2年以上が経ちました。今後このページに記載しているquery_postsを使った実装方法は非推奨になっていく流れです。
また、現在のバージョン(3.1以降だったかな?)では、わざわざ表示用の固定ページを作らなくても、'has_archive' => trueを1行追加しておけば、勝手にアーカイブページが生成されます。
たとえばパーマリンク設定が /archives/%postname%/だったら、http://example.com/archive/goods で勝手に一覧してくれてるはずです。
適宜最新のCodexなどを参照してください。
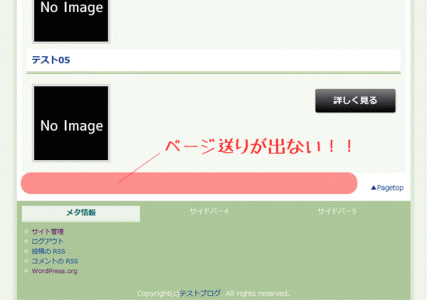
前回のエントリー「カスタム投稿タイプの表示用のページを作る-WordPress備忘録-」で書いたコードだと、実は投稿数が増えた時のページ送りのためのリンクが出ないんです・・・。

ページ送りを出すためのテンプレートタグで、’posts_nav_link’ってのがあるんですが、これも機能しなくて…
そこで、いろいろ調べたりフォーラムとか活用しながらコードの見直しを図りました。
やりたいことは前回と同じ。
- WordPress3.xで、ブログ用途じゃなくて企業紹介のサイトを作ってる
- 「施工実績」とか「製品一覧」とか、そういうページを作っておいて、お客さん側で今後情報追加していく予定
- 他の固定ページと同じナビゲーションに混ぜたい。
- でも、「投稿」は別の用途で使っているので、投稿の中には混ぜたくない
以下、流れです。
目次
1.functions.phpに、カスタム投稿タイプ用のコードを追加
前回よりコメントを増やして分かりやすくしました。
<?php // カスタム投稿タイプの設定 $args = array( 'label' => '施工実績', //カスタム投稿タイプの表示名(ダッシュボードのボタン) 'labels' => array( //「新規投稿を追加」の代わりに表示させる、新規投稿画面の左上に表示される言葉 'add_new_item' => '新しい施工実績の追加', //「新規投稿」の代わりに表示させる、ダッシュボードのボタン下の言葉 'add_new' => '施工実績を追加', //「投稿を表示」の代わりに表示される、記事編集画面の上に表示されるボタンの言葉 'view_item' => 'この施工実績のページを確認', //「投稿を検索」の代わりに表示させる、記事一覧画面の右上検索BOX横に表示されるボタンの言葉 'search_items' => '施工実績を検索', ), //これをtrueにしないとダッシュボードに表示されない 'show_ui' => true, //この2つをtrueにしておくとカスタム投稿の個別ページのパーマリンクがちゃんと動く。詳しいことは聞かないで 'publicly_queryable' => true, 'query_var' => true, //投稿権限を与える 'capability_type' => 'post', //true:カスタム投稿に親子関係を付けられる(「ページ」のような感じ //false:カスタム投稿に親子関係を付けない(「投稿」のような感じ) 'hierarchical' => false, //このカスタム投稿のボタンをダッシュボード上からの何番目に表示させるか。なんだか5刻みっぽい。 //0-3:「ダッシュボード」の下 4-9:「投稿」の下 10-14:「メディア」の下 15-19:「リンク」の下 …以下は自分で確かめて! 'menu_position' => 5, //このカスタム投稿の編集ページで表示させる項目 //title/タイトル editor/本文 author/作成者 thumbnail/アイキャッチ画像 excerpt/抜粋 comments/コメント //trackbacks/トラックバック custom-fields/カスタムフィールド revisions/リビジョン page-attributes/属性 'supports' => array('title','editor','thumbnail','comments','excerpt') ); // 'construction'・・・このカスタム投稿タイプのスラッグ。お好きな名前(英数字)に変更を。 register_post_type('construction', $args);
※ 2011.04.06追記
‘singular_name’ => ” の記述は削除しました。「単数形」の指定をする項目なのですが、日本語では必要ないので。
これで、

2.カスタム投稿タイプを一覧表示させるページのテンプレートを作成
#2014.04.27追記
冒頭に記載した通り、もうページテンプレートを作る必要はありません。
「施工実績」ページ用の、ページテンプレートを作ります。
ページテンプレートなので、名前は何でもOKです。(indexとかarchieveとか、予約されてる名前じゃなければ)
私は、construction.phpというページテンプレートを作りました。
中身はこんな感じ。(classは自分が普段使ってるやつに置き換えてね)
<?php /* Template Name: 施工実績 */ ?> <?php get_header(); ?> <div id="main"> <h1 class="pagetitle"></h1> <!-- 投稿ここから --> <div class="post"> <?php $paged = get_query_var('paged'); ?> <?php query_posts( array( //これで'construction'というカスタム投稿タイプの記事のループを呼び出してる。数字は、1ページに表示させる投稿の数。 'post_type' => 'construction', 'posts_per_page' => 5, 'paged' => $paged )); ?> <?php if(have_posts()): while(have_posts()): the_post(); ?> <h2 class="posttitle"></h2> <?php the_excerpt(); //投稿の抜粋だけ取り出してる。全文を表示させたい時はいつもどおり'the_content();'を使う。 ?></div> <!-- /.post --> <?php endwhile; endif; ?> <!-- /投稿ここまで --> <?php // ページ送りリンクを表示(「前の○件へ」の数字は自分で設定した数字に変えることを忘れずに!)<br ?> posts_nav_link('|', '<< 前の5件へ', '次の5件へ >>'); ?></div> <!-- /#main --> <?php get_sidebar(); ?> <?php get_footer(); ?> <!-- construction.php end -->
ポイントとしては、通常ループ用のコード
<?php if(have_posts()): while(have_posts()): the_post(); ?>
の上に
<?php $paged = get_query_var('paged'); ?> <?php query_posts( array( //これで'construction'というカスタム投稿タイプの記事のループを呼び出してる。数字は、1ページに表示させる投稿の数。 'post_type' => 'construction', 'posts_per_page' => 5, 'paged' => $paged )); ?>
を追記していること。
現在のページ数を
$paged = get_query_var('paged');
で取得しています。
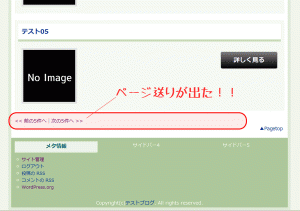
で、カスタム投稿タイプの表示ループの外に、ページ送り用のリンクを出力するテンプレートタグ
<?php posts_nav_link(); ?>
を置けばOK!

あとは前回と同じです。
3.「施工実績」という名前のページを作る
普通に固定ページの機能で、「施工実績」という名前のページを追加します。
ページ内容は空白でOK。入れたかったら何か入れてもOK。
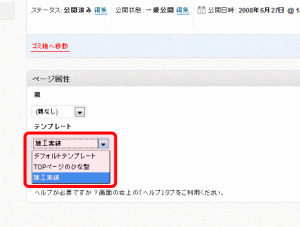
「公開」ボタンを押す前に「ページ属性」のテンプレート選択欄で、さっき作った「施工実績」テンプレートを選びます。

で、公開。
これで、「施工実績」ページにアクセスすると、「施工実績」のカスタム投稿に入れられた記事一覧が出てるはず。
4.カスタム投稿タイプ専用のsingle.phpを作る(オプション)
3.まででおしまいでもいいんだけど、大体、通常の「投稿」で表示させる記事と、カスタム投稿で表示させる記事のsingleページが同じで良いなんてことはなかったりします。
特に、お客さんからの受注で作ってる場合は。
で、「施工実績」専用のsingle.phpを作っておいて、その中に「お問い合わせはこちら!電話番号052-…..」とかいう記述を埋め込んでおけば、どの施工ページを見てもお問い合わせ先がバッチリ書いてある、というような使い方が出来るわけです。
(今やってる案件では、プラグインじゃないお問い合わせフォームをsingle-***.phpに埋め込んだりしてます)
やり方としては、
デフォルトのsingle.phpをコピーして、single-construction.phpと名前を変える
で、single-construction.phpの、
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
と
<?php endif;>
の間以外(ループ外)に、固定で表示させたい内容を記述すればおっけーです。
ハイできあがり。
このサンプルコードの配布もしています。
「カスタム投稿タイプを練習する為のWordPress子テーマを配布!”mypace custom plus”のご紹介」エントリーにて、フリーテーマとして配布しています。よろしければご自由にダウンロードして活用してください!!
以上です。