「とある案件で、静的サイトの一部にWordPressを導入して、その新着情報を既存サイトのindex.htmlに表示させる、ということになりました。」という話を前回しましたが、結局どうやって解決したかを書いておきます。
(同一ドメイン・同一サーバ内でのお話です。別サーバ、別ドメインでどうなるのかの検証はしていませんのであしからず。)
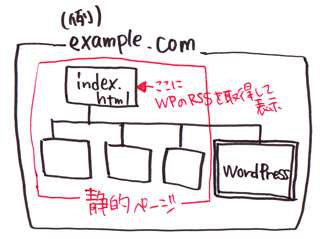
再説明ですが、もともとあった静的HTMLのサイトの一部(仮に /blog 以下とします)にWordPressを導入するという事例でした。

前回のJSでサクッとできれば良かったんだけど、条件がいろいろ付いていたのでJSはやめたのです。
なので、まず条件の説明を。
今回課せられた制約は大きく2つ
・/blog ディレクトリにインストールしたWordPressの新着記事をリスト表示させて、さらにjQueryで1行おきに背景色をつけてしましまにする
・さらに、そのなかでも最も新しい投稿には”New!!”と表示させてアピりたい
完成イメージはこんな感じ。

この2つの条件にかなり泣かされました。
しましまリストの実装はjQuery使って、こんな感じに書けば一瞬で出来ますね。
$(function(){ $('li:nth-child(odd)').addClass('odd'); $('li:nth-child(even)').addClass('even'); });
でも、これだと最初からHTMLに記述してあった部分はOKだけど、動的に書き出したfeed部分には適用できない。
JavaScriptを使って出力した部分を、さらにjQueryで操作する方法っていうのが私には分からなかったんです。
さらに”New!!”表示をどうやってやるかっていうことでまた悩み。。。
サイト全体がWordPressなら、投稿タグかカスタムフィールドつけてもらってそれを取ってくることはそこまで難しくないのですが・・・・。
今回表示させたいページは完全にWordPressの外側。
WordPressの外側のページへWP内の投稿タグとかを反映させるにはどうしたらいいんだろう。。。。。
※日付を自動的に判別してどうこうするっていう方法は今回考えないこととする。
※そもそも、トップページに取得してるものがもうすでに新着記事だから、さらにNewとか付ける意味ないんじゃ・・・っていう疑問は強く残るが、仕様書がそうなってたからその気持ちは心の奥へしまう。
index.htmlをindex.phpに変えてしまえ!
困った時のフォーラムあさり、ということでダメもとで巡っていたら、こんな方法が。
index.phpの先頭に
を書いてやれば、Wordpressのタグがそのまま使える
※1回よみ込めばOKなので、require_onceの方がいいかも。
な!なんと!
WordPressの外でもですか!?
そこで、既存のindex.htmlをコピーし、index.phpにリネーム。
文字コードがshift-jisだったので、とりあえずUTF-8Nに変更してから、
<?php require_once('./blog/wp-load.php'); ?>
文頭にrequire_onceを追加。
で、bodyの側には
<ul> <?php $posts = get_posts("numberposts=5&category=&orderby=post_date&offset=0"); foreach ($posts as $post): setup_postdata($post); ?> <li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a> <span class="newtag"><?php $posttags = get_the_tags(); if ($posttags) { foreach($posttags as $tag) {echo $tag->name . ' '; } }?></span></li> <?php endforeach; ?> </ul>
こんな感じで書いてみました。
見事成功!!
カスタムフィールドは他の用途でがっつり使っているのと、投稿タグはもともと使用予定がなかったことから、New!!の部分は結局投稿タグで出力しました。
.htaccessで仕上げ
で、最後はindex.htmlへのアクセスをindex.phpへもっていくために、
.htaccessに
DirectoryIndex index.php index.html
の1行を追加。
もともと、/index.html → / へ正規化する設定がしてあったので、この1行だけでokでした。
※.htaccessに以下のような記述がもともとあった。exmpleのとこはご自分のドメインに置き換えてよしなに。
気になる人は/index.php → / へ正規化する記述も足したらいいと思う。自分はやってないけど
RewriteEngine on
RewriteCond %{THE_REQUEST} ^.*/index.html
RewriteRule ^(.*)index.html$ http://www.example.com/$1 [R=301,L]
いやぁ。。。。。
ホント、これお金と時間もらってまるまる作り直したい案件でしたよ。。。。
文法エラーも多いし、CSSのimportとかおかしかったし。。。。。
まぁ出来たのでよし。きっとよし。
参考にしたページ
- WordPress ? フォーラム ≫ 自作トップページのindex.phpに新着5件表示
- WordPress ? フォーラム ≫ 静的ページにwordpressの最新記事を埋め込むには?
- テンプレートタグ/get the tags – WordPress Codex 日本語
※ちなみにフォーラムで見た情報がrequire文だったんだけどincludeやinclide_onceでも出来るようだ。
参考:PHP ビギナーズレッスン!!! PHPの基本【require文とinclude文】について解説!
