前回の記事「「構造化データエラー対策でWordPressのpost_class記述を消そう」って記事を読んだので、あえて消さずに対策する実験【前編】」では、単にウェブマスターツールのエラーを消そうというだけの簡単な実験を行いました。
2週間の実験結果 : 正しいclass付与でエラー減少
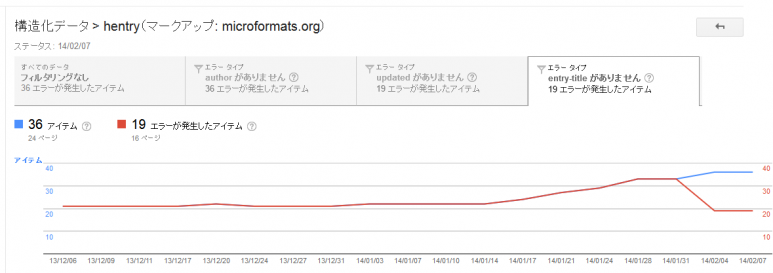
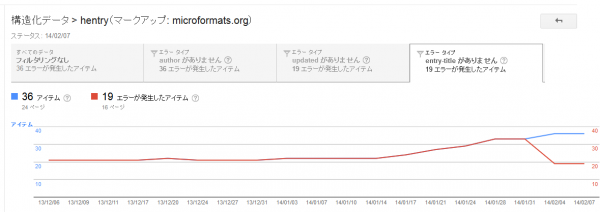
10日後、「author」の項目以外のエラーは減少していました。
ただ、【前編】で追加した内容にまだ不足があったようで、「author」のエラーは減少していませんでした。
記述内容に不足がないかは、Googleの提供している「構造化データテストツール」を使って確認するとよいでしょう。
キャプチャを撮り忘れてしまいましたが、テストしたら
と書かれていたので、さらに hCard(連絡先情報)の形式に則ったclass名も付ける必要があるようです。
(参考:hCard 1.0 · Microformats Wiki)
そこでマークアップを
<span class="author">名古屋市立大学人文社会学部同窓会</span>による掲載
↓
<span class="vcard author"><span class="fn">名古屋市立大学人文社会学部同窓会</span>による掲載</span>
と書き換えました。(fnは「表示名」を示します。)
span要素が増えちゃいましたが、HTML5というかセマンティックウェブでは、見た目のためじゃなく、ちゃんと意味づけするための要素が増えるのは仕方ないかなと思います。
※にしてもhCardだけどclass名がvcardなのがややこしいねえ。もともとvCardって規格が先にあって、hCardが出来た時にvCardを使えるようにしたって経緯があるかららしいです。
(参考:hCardとは : – IT用語辞典バイナリ)
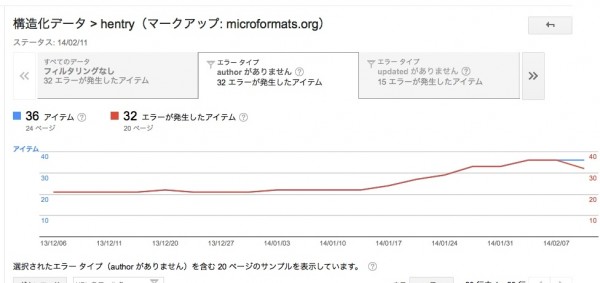
再修正後4日後のデータがこちら。
4日程度ではまだあまり大きな変化とはいえませんが、徐々にエラーページ数が減少しはじめています。
##2014/02/17追加掲載
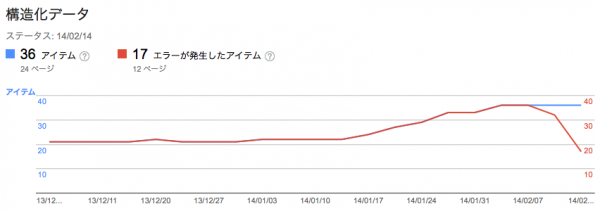
さらに3日後。
エラーがガツンと減り始めました。
post_class()を消さずとも、microformats.orgで定められているclass名の通り正しくマークアップをすれば問題ないことが実証できた、と言ってよいと思います。
「構造化データ」とはなんぞやというざっくりまとめ
そもそも例の構造化エラーで悩まれている方は「構造化データとはなんぞや」というところからのスタートだと思いますので、少しまとめておきましょう。
ウェブマスター ツール ヘルプには以下のように記載されています。
Google では、ページのコンテンツを把握した場合に、ユーザーが特定の検索を行う際に役立つ詳細情報となるリッチ スニペットを作成できます。
(中略)
このようなリッチ スニペットにより、ユーザーが検索キーワードと関連性の高いサイトについて情報を得ることができ、また、そうしたページのクリック数の増加にもつながります。
つまり決められた形式に従ってマークアップすることで、Google検索を利用したユーザーがそのサイトがどんな情報を扱っているのか、誰がいつ書いた情報なのかを把握しやすくなると言うわけですね。なんてユーザーフレンドリー! (言いたかっただけ)
そして構造化データのフォーマットというのはひとつではなく、複数の規格があるんですね。
これがちょっと前にやたら言葉だけがひとり歩きしてた「セマンティックウェブ」というやつですな!(言いたk(ry
Google でおすすめしているのは microdata ですが、以下に示す 3 つの形式はいずれもお使いいただけます。HTML の基本的な知識があれば、これらの形式の予備知識は必要ありません。
(略)
microformatsには日本語版のWikiサイトがあります。
未翻訳のページもありますが、一度目を通しておくとよいでしょう。
Microformats とは、人やイベント、ブログ記事、レビュー、タグのような、一般的に公開されているものをWebページ上で記述する際に使う小規模なマークアップの法則です。
WordPressのpost_classタグを使うことによってユーザーは意識しなくとも、
「このブロックにはブログ記事を書きますよ」というのを外側のclass=”hentry”で知らせていて、さらにその内側の特定のclassによって、どれが記事名でどれが著者名か…などの情報をGoogle(など)に知らせることができるわけです。
とりあえず、WordPressテーマ側でつけておくべきclass名は
- 記事タイトル:entry-title
- 記事掲載日:published
- 記事更新日:updated
- 記事著者:author
の4つですね。あとは任意項目です。テーマ作成の時は意識してみましょう。
post_class、せっかく便利なテンプレートタグなのに消すのが流行ると残念なので結構駆け足で書き上げました。
粗いまとめで恐縮ですが、「構造化データエラー」を気にされる方は、検索エンジンからの流入の増減にも敏感だと思うので、ぜひpost_classを殺すのではなく活かす方向で対策してみてください。
私も久しぶりに配布テーマのclass見なおしてアップデートしようと思います。
では。
#追記1
なお、WordPressのデフォルトテーマであるTwentyなんちゃら系ではこのあたりがちゃんとカバーされているので、マークアップを参考にするとよいと思います。
なにかと軽んじられがちな(?)デフォルトテーマですが、そこいらの有償テーマよりも、作りはかなり優秀だと思います。バカにしちゃいけません。
自分でテーマ作成したい!という人がいきなり参考にするには、Twentyなんちゃら系は難しすぎると思うのですが、アフィリエイターの方とかSEOに敏感な方には、Twentyなんちゃら系の良さをぜひ見なおしてほしいなぁ、と思いました。
##追記2
ヘルプには以下のようにも明記されています。
リッチ スニペット用にデータをマークアップしても、検索結果でのページの掲載順位は変わりません。また、マークアップが必ず使用されるとは限りません。
これって結局、検索結果に上がった際に可読性を高めてクリック率を高めることはあると思いますが、構造化エラー→即順位低下、という性質のものではない(今は。)ということですね。
これに関しては実験の元ネタになったブログの著者の方も触れています。
記事中で引用されている「GoogleのSEOに詳しい人 」の指摘も、至極真っ当な内容だと思いました。
###追記3
Entry Updated の項目に
if there is no Entry Updated element,
use the Entry Published element,
if presentotherwise the page is invalid hAtom
とあります。
つまり、「もしEntry Updated要素がない場合は、もしあればEntry Published要素が適用される。それもなければ無効」ってことなので、publishedかupdatedどっちかがあれば大丈夫なような印象を受けましたが、ウェブマスターツールでは、updatedが記述されてないとアラートが消えませんでした。ここは私の認識違いかも?もう少し仕様書を読み込むことにします。
もっと突き詰めたい方向けの参考サイト
興味のある方、時間的余裕のある方は下記参考サイトをもとに、もっとがっつり構造化マークアップしてみましょう。
今回はMicroformatsの話でしたが、Microdataの方がメジャーっぽい気がするので、今度はMicrodataのドキュメントもちゃんと読んでみようと思います。