昨夜(2015年7月28日夜)から今日(29日)にかけて、Google Search Consoleからこんなメールをもらった人が結構いると思います。
(サイトURL)の CSS および JS ファイルに Googlebot がアクセスできません
Google のアルゴリズムによるコンテンツのレンダリングとインデックス登録に影響を及ぼす問題が貴サイトで発生していることが Google のシステムにより判明しました。具体的には、robots.txt ファイルでの制限のために Googlebot が JavaScript や CSS ファイルにアクセスできません。Google では、これらのファイルによりウェブサイトが正常に機能していることを認識するため、これらのアセットへのアクセスをブロックすると検索結果における掲載順位が本来よりも低くなる可能性があります。
Googleはいつも月末や年度末などの慌ただしい時にこういうのを送ってくるので困ります^^;
午後あたり問い合わせがたくさん来そうですが、個別に対応している時間がないのでとりあえず書いておきます。
目次
1. 何かしなきゃいけないの?
急いで何かする必要はありません。
以下の記事に書いてあるとおりです。
- Google は「あらゆる画像/CSS/JavaScriptファイルをクロールさせなさい」とは発言していない ::SEM R (#SEMR) 2014年11月7日
- CSSとJSファイルをブロックしているサイトに警告メッセージをGoogleが一斉送信 | 海外SEO情報ブログ 2015年7月29日
CSSファイルやJSファイルなどが読み取れないことが原因で、サイト内のコンテンツ内容の大部分が読み取れなかったり、情報の順番が大きく変わったりなどしていなければ、さほどの影響はないと思われます。
そもそもCSSやJSが読めなかったところで情報の多くが欠損するサイトは、Google Search Consoleからアラートが来るまでもなくダメなんで、今回の件と関係なく直したほうがいいです。
2. そもそも何が原因なの?
WordPressで構築されたサイトに限ってですが、考えられる原因は2点です。
- WordPressのバージョンが古い
- 自分で書いたrobots.txtが置いてある
多くはこのどちらかです。
3. robots.txtファイルなんて設置した覚えないんですけど。
WordPressは、自分でrobots.txtを置かなければ、自動的に
User-agent: *
Disallow: /wp-admin/が出力される仕様になっています。ただし、サーバの中を覗いてもファイルとしては存在しません。
(表示設定で「検索エンジンがサイトをインデックスしないようにする」にチェックが入っている場合を除く)
この処理は、WordPressコアファイルの /wp-includes/functions.php 1210行目あたりに定義されています。
/**
* Display the robots.txt file content.
*
* The echo content should be with usage of the permalinks or for creating the
* robots.txt file.
*
* @since 2.1.0
*/
function do_robots() {
header( 'Content-Type: text/plain; charset=utf-8' );
/**
* Fires when displaying the robots.txt file.
*
* @since 2.1.0
*/
do_action( 'do_robotstxt' );
$output = "User-agent: *\n";
$public = get_option( 'blog_public' );
if ( '0' == $public ) {
$output .= "Disallow: /\n";
} else {
$site_url = parse_url( site_url() );
$path = ( !empty( $site_url['path'] ) ) ? $site_url['path'] : '';
$output .= "Disallow: $path/wp-admin/\n";
}以前のバージョンのWordPressの場合は(どのバージョンで変わったかはすみません正確には調べてないですが、4.0未満かな?)
User-agent: *
Disallow: /wp-admin/
Disallow: /wp-includes/が出力される仕様になっていました。
jQueryをはじめとしたJSライブラリや関連ファイルが/wp-includesにあるので、Googlebotがクロールできない、といったことになるわけです。
古いWordPressはセキュリティ面が心配なので、今回の件と関係なくバージョンアップしましょう。
4. WordPressは最新バージョンですが。
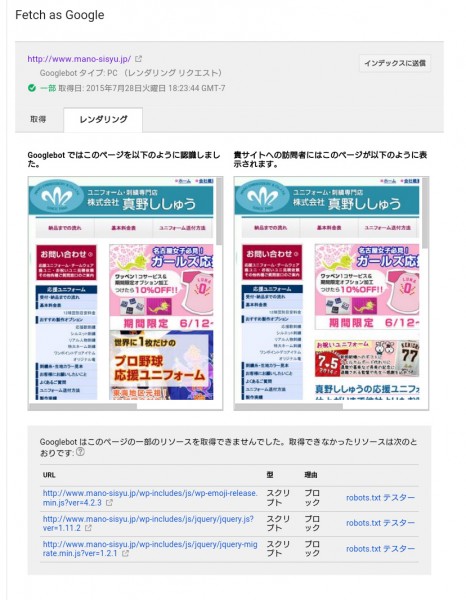
下のサイトの例では、WordPressは最新なのですが、自前で用意したrobots.txtを置いていました。

User-agent: *
Disallow: /wp-admin/
Disallow: /wp-includes//wp-includes/js ディレクトリ以下に各種ライブラリを格納しているので、ここがひっかかっていましたので、修正しました。
5. 気にするなと言われてもやっぱり気になる。
おそらく、最新のWordPressを使っていてrobots.txtを自分で設置していない場合や
User-agent: *
Allow: *というようなrobots.txtを置いている場合はこのアラートは来ていないと思います。これでも問題ありません。
でも、
- サーバ上にWordPress以外のファイルも置いてるし、個別にrobots.txtでクロール範囲を指定したい
- WordPressコアファイル領域をクロール許可するのはなんか気持ち悪いわぁ
ということもあると思います。そういう場合は
User-agent: *
Disallow: /wp-admin/
Disallow: /wp-includes/
Allow: /wp-includes/js/みたいな感じで、Fetch as Googleでブロックされてるって表示されたファイルが置かれているディレクトリのみを許可するとかすればいいんじゃないでしょうか。
他のブログシステムやCMSの場合も、標準のクロール許可ディレクトリが決まっている場合があると思うので、それを確認して自前のrobots.txtを置いてやれば良いと思います。
6. WordPress同梱のじゃなくて外部のjQueryファイルを使えばいいんじゃないの?
プラグインやテーマの動作に影響が出る場合があります。デメリットを理解できて自分で解決できるスキルレベルでない限り、やめましょう。
- WordPress で jQuery を使う時の注意点 | EastCoder; 2014年7月9日
7. jQueryファイルの場所を移動すればいいんじゃないの?
絶対やめてください。
8. 正直めんどくさい。
最初に述べましたが、直ちに大きな影響を与えるものではないので、ちょっと手が空いた時に
「ほんとに手間のかかる子ねー。しょうがないからやってあげるわ。メールばんばん送って来られても困るし」
的な感じで対応してあげればいいと思います。
9. robots.txtがそもそも何かわからない。
という方は、あえて気にする必要はないかもしれません。
スルーするか、お近くの詳しい人に聞きましょう。
追記
たまたまWordPress3.5.2のコアファイルが手元にあったので確認したら、この時はまだ/wp-includes/以下をブロックするようになっていました。
function do_robots() {
header( 'Content-Type: text/plain; charset=utf-8' );
do_action( 'do_robotstxt' );
$output = "User-agent: *\n";
$public = get_option( 'blog_public' );
if ( '0' == $public ) {
$output .= "Disallow: /\n";
} else {
$site_url = parse_url( site_url() );
$path = ( !empty( $site_url['path'] ) ) ? $site_url['path'] : '';
$output .= "Disallow: $path/wp-admin/\n";
$output .= "Disallow: $path/wp-includes/\n";
}
echo apply_filters('robots_txt', $output, $public);
}現場からは以上です。