Twitterでみうさんがこんなことをつぶやいていたのを偶然発見。

文字入力エリア以外にカーソルがあるときにBackSpaceキーを押すと、ブラウザの「戻る」ボタンと同じことになっちゃうんですよね。
それで、せっかく入力した記事が消えてしまうとか…..(´;ω;`)ブワッ
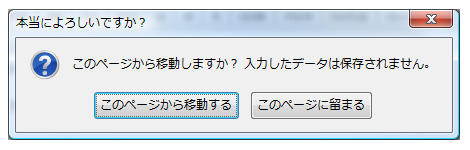
一応、BackSpaceが押されるとこんなダイアログが出るはずなんですが、

クライアントさんにはきっとなんのことやらわかりませんよね。
そこで、管理画面にだけJavaScriptを適用して、BackSpaceを押しても「戻る」にならないようにしてみました。
管理画面に独自のJavaScriptを適用させるアクションフック
以前、『ダッシュボード(管理画面)に独自のCSSを適用させていじくる[WordPress使えそうなスニペットシリーズ]』って記事を書きましたが、やることはこれと一緒です。
この時は「admin_print_styles」フックを使いましたが、今回は
admin_print_scripts
管理画面各ページの 要素に JavaScript を追加するために実行する。
これを使います。
BackSpaceキーの機能を無効化するJavaScript
私自身あまりJavaScriptの勉強が進んでいないってのと、ほかごとで時間がないのでまぁぐぐれば早いやってことで、これに関してはよそ様のものを使わせていただきました。
参考:JavaScriptでBackspaceキーを押しても前画面に戻らないようにする。 – comonodo
※注:IEとFirefoxのみで有効です。SafariやChromeやOperaでは、テキストエリアでもBackSpaceが無効化されてしまうので処理を追加しないといけないのですが、クライアントのブラウザシェアを考えて今回は割愛。
で、コピペ用コード。
この2つを組み合わせて、以下のコードをお使いのテーマのfunctions.phpに追記してください。
add_action('admin_print_scripts', 'admin_scripts_custom'); //admin_scripts_customは好きな名前でOK function admin_scripts_custom() { echo '<script type="text/javascript">; document.onkeydown=function(e) { if(e){//FireFox //Backspaceキー if (e.keyCode == 8) { if(e.target.nodeName!="textarea" && e.target.nodeName!="input"){ e.preventDefault(); e.stopPropagation(); return false; } } }else if(event){//IE //Backspaceキー if(event.keyCode==8){ if(event.srcElement.type==null){ event.returnValue = false; event.cancelBubble = true; return false; } } } } </script> }
例によって、head内が煩雑になるのが嫌な方はJSファイル外部化してもいいですし、JS得意な人はもっといい感じのコードに書き換えてやってください。
これだけで随分、不慮の事故を防げると思います。
今回はやっていませんが、ページのリロードの無効化処理も付け加えるともっと良いのかもしれません。
不慮の事故で書きかけの投稿が消えるっていうのは、クライアントさんのブログ嫌い・PCアレルギーを加速させる原因になるのでこういう配慮は大事なんじゃないでしょうか。
————-
##0912追記
噂レベルでしか確認してませんが、ちょっと前のVerのWordPressで、ビジュアルエディタ使用時にほんとにBackSpaceで記事が消えるバグがあったらしい…..
▼はレンタルブログ版のフォーラムですが、多分同じことが起こってたんじゃないかなぁ。
http://ja.forums.wordpress.com/topic/385
それには対処できないので、コアをアップデートしてもらうしか…
でもコレ、WordPress以外のとこでも応用できそうな気がします。
