いちおうWordFesの振り返り記事です。
今回、はるばる宮崎から @miiitaka さんに飛行機で名古屋にお越しいただき、「WordPress+JSON-LDで構造化するこれからのマークアップ」というセッションを担当いただきました。
一応WordCamp Kansai 2016の同名セッションの再演なのですが、今回は45分とセッション時間も長くなり、よりブラッシュアップしていただきました。
私はスタッフ活動の合間に、サポーターブースの横のモニターでセッション中継を見ていました。
以前から構造化マークアップについて注目はしつつも、なかなかまだ業務上で要件に含まれるような案件がなく、このブログでささやかにdata-vocabulary.orgによるパンくずと、microformats.orgによるhentryについては入れてあるような感じです。
ただ、パンくずも今はGoogleでschema.orgの方が推されているようですし、全体的にちょっと古い感が出てきているのは否めません。
そんなところへ、@miiitakaさんがセッションで「構造化データをHTMLの属性に記述していくと煩雑になる。テーマと分離したい」というような趣旨のことをおっしゃっていて、
「それ!それだよ!」
と、非常に非常に共感したわけです。
テーマにはできるだけ手を入れたくないですもんねー。
そこで「JSON-LD」です。
超平たく言うと、HTMLにdata-***属性とかitem-***属性を1つ1つつけていくのではなく、1ヶ所に集めて書いちゃうという、おまとめ方式の記述のことです。
なんだか名前的に、プログラミングの話かな?って感じるかもしれませんが、全然そんなことなくて、完全にマークアップの話です。書式だけJSONってだけで。
なのでノンプログラマーさんも安心して使えるなぁと改めて思いました。
具体的なJSON-LDの使い方などについては@miiitakaさんのスライドやセッション録画が近々WordFes公式で公開されると思うので、それをご確認いただくとして割愛します。
@miiitakaさんが昨年書かれた参考サイトを置いておきますね。
さて、セッションの中で、WordPressにJSON-LDのデータを簡単に埋め込めるという、@miiitakaさん自作のプラグインが紹介されていました。
それが「Markup (JSON-LD) structured in schema.org」プラグインです。
早速使ってみよう!ということで、まずは影響の少なそうな私のフォトブログに入れてみました。(現状構造化マークアップ対応をなにもしていないブログなので、これ幸いと思い。)
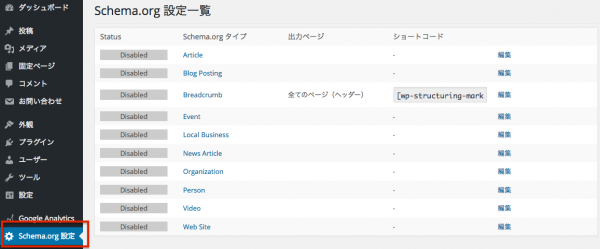
プラグインを有効化すると「Schema.org 設定」というメニュー項目が管理画面に増えます。
この中から出力したい項目の右側にある「編集」をクリックすると、細かい設定画面に移動します。
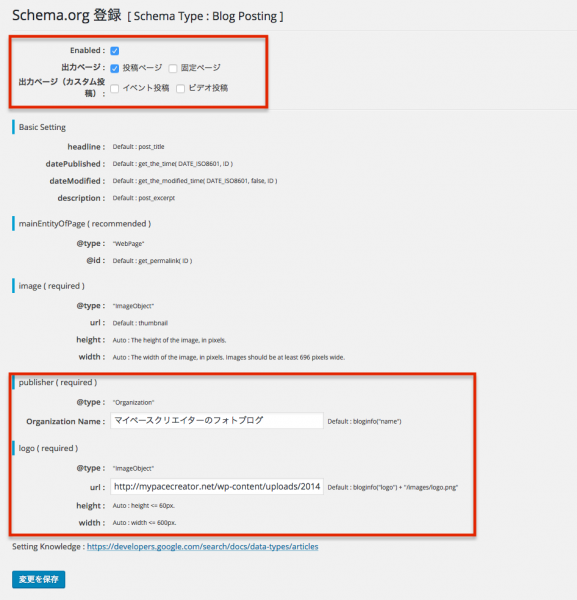
たとえば「Blog Posting」の項目だとこんな感じです。
出力を有効化するために「Enabled」にチェックして、あと出力したい投稿タイプの指定と、Publisher(ブログ書いてる人)の情報を設定します。
管理画面では”Organization”、つまり所属団体の指定になるので、ブログを管理している組織の社名とか屋号とか、団体名とかを入れることになります。
完全に個人ブログの場合はサイト名を入れておく例が多そうです。
(※Organization以外のタイプや、サブタイプについては今後増えてくのかな??)
logoについてはサイトのロゴ画像を入れるのですが、サイズが幅600px以内、高さが60px以内という、横長ロゴが求められます。
(私は作るのが面倒だったのでアカウントのアイコンを入れましたが、高さが不正だよとサチコで言われました。そのうち作ります)
あとパンくずの2つを有効化しました。
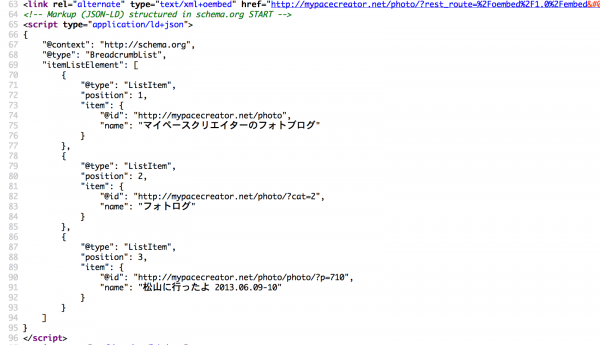
そうすると、記事ページのソースのhead内にこんな感じのものが追加されます。
パンくずは、あくまでGoogleさんとかに構造を伝える用のものなので、人間用に見せるパンくずリストは別途記述する必要があります。
このプラグインでも、ショートコードで人間用のパンくずリストの出力ができるようになっています。(パンくずの見た目は、CSSを自分で調整しましょう)
記事の情報は、管理画面で設定したpublisher, logoのほか、記事ごとに公開日や更新日、要約文(冒頭自動抜粋ですが)などが出力されます。
Person、つまり記事の著者については、WordPressのユーザー情報が使われます。
(ですので、変えたい場合は管理画面 > ユーザー > あなたのプロフィール で、ブログ上の表示名を編集しましょう)
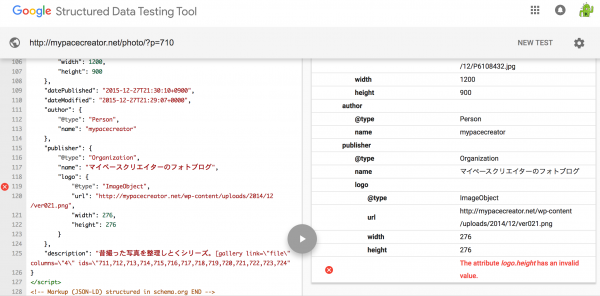
Googleの「構造化データ テスト ツール」で、エラーの有無をチェックしておくこともお忘れなく。
前述のとおり、私のフォトログの場合は適切なサイズのロゴを作ってないのでエラーが1箇所出ていますね^^;
でもこんな感じで、「まずはWordPressでJSON-LDを気軽に試してみたい」という方にはとてもとっつきやすいプラグインだと思います。
ここでの記述を参考にして、WordPressじゃないサイトで自分で書いてみる際の参考にもできそうですし。
WordFesではKatzさんによるAMPやInstant Articleに関するセッションがあったり、マークアップまわりの新仕様がどんどんふえていってますね。
中にはあまり使われずに消えていくものもありそうですが・・・
こまめにチェックして試していかないと置いてかれちゃうなと思う一方で、できることが増えていく楽しさもあったりします。
変化を楽しめるようなWeb制作者でありたいものだなと思う今日このごろです。