この記事は運営堂さんサイトリニューアル裏話シリーズ(5)でもあります。
今回の運営堂さんのサイトはWordPressで制作しましたが、お問い合わせフォームだけはWordPressと切り離した独自のプログラムを設置しています。
“ozn-form(オゾン・フォーム)”と名付けたこのメールフォームは、いわゆる「EFO(入力フォーム最適化)」でよく「こうしましょう」と言われている代表的なセオリーをこれでもかとばかり盛り込んだ仕様になっています。
手っ取り早い話が、以下の記事に書いてあることをすべて詰め込んでいます。
↓
EFO(入力フォーム最適化)って?フォームを改善して売上を上げるための20のテクニック|ferret [フェレット]
*注「確認画面を省略する」は今回実施していませんが、仕様としてはできるようになっています。
せっかくなので、このメールフォームを作成した経緯についてしっかり紹介したいと思います。
ちなみに有償プロダクトです。
なお、タイトルでは「共同開発しました」とぶち上げていますが、盛りましたすみません。
懇意にしているフリーランスエンジニアである、西三河情報システムの市川雅也さん*にお願いして作っていただきました。私は仕様策定とCSSを中心とするフロント部分、あとお金を工面したくらいです。
*URLを貼ろうと思いましたが、現在サイトはクローズしてるそうなのでお名前だけのご紹介です。
ozn-form 開発の経緯
なぜこんなゴリゴリなフォームを作ることになったかといいますと、話は2016年の12月頃に遡ります。
以前、自社サイトのWordPressの改修をご依頼くださったクライアントであるイベントパートナー様より、「とにかくユーザーが使いやすく、コンバージョンしやすいメールフォーム」にしたいというご相談をいただいたところから、ozn-formプロジェクトが始まりました。

イベントパートナー様からいただいた主なご要望は
- PCでもスマートフォンでも使いやすく、EFOを意識した今風にカスタマイズしたい
- 自分がユーザーとして、フォームを入力する際に、「お、このフォーム超便利じゃん!!」くらいのやつ
- 入力内容確認・送信完了画面は用意したい
- 大まかなデザインは踏襲して、EFOに絡む所(必須・任意の文字をわかりやすくしたり、入力フィールドの大きさを大きくしたり)は変えたい
- 現行のメールフォームはページ遷移がないので、GoogleAnalyticsでのトラッキングが難しく、正しく計測できないことがあるのでなんとかしたい
というものでした。また、以下の参考サイトも提示いただきました。
- コンバージョン率アップ!入力フォーム最適化(EFO)14のポイント
- こんなにあった!シニア対応を本気で進める『皇潤』の入力フォームが使いやすい理由 | マミオン有限会社-シニアマーケティング、ウェブユーザビリティ評価
とくに2つ目に出てくるエバーライフのフォームがいいなあ、ということでした。
私もこの記事は読んだことがあったので、過去のはてブをひっくり返し、EFO関連の記事を読み込んで、必要な仕様を洗い出しました。
正直、EFOの記事を読んでも「それがいいのはわかったけど実装の仕方がわからないよ」という人が多いと思うんですよね。
デザイン・コーディングまでの業務を中心としているウェブ制作者だと、配布されているjQueryのライブラリをかき集めて既存のフリーメールフォームに組み込んで頑張る、という人も多いと思います。実際私もそうやって頑張っていたときもありました。
でも、結局何を使っても一長一短で、案件ごとの取り回しも悪い。
どうせ作るなら、この機会に身銭を切ってでも、「私が使いやすい」最高のメールフォームを用意したい。という考えに至りました。
そこで、イベントパートナー様には以下の条件をお願いしました。
- 開発チームの他のクライアントでも流用可能とする
- 納品スケジュールをこちらの都合に合わせていただく
- 当方および担当プログラマーの制作実績として公開可能とする
- モニターとしてその後の動向についての情報を共有いただく
その代わり普通に開発した場合の半額弱のお見積でお請けし、のこりの開発費用を私の事業経費でまかなうことにして、信頼する市川さんに開発の相談をしました。
私の他のクライアントさんで使うことも考慮して、当初のイベントパートナーさんからの要望にはなかった仕様をいくつも追加したので、市川さんにはなかなかハードな対応をしていただいたなぁと、感謝しかありません。
開発が進んでイベントパートナーさんのテスト環境にフォームを組み込み、いろんな環境で操作してもらう中で思わぬ挙動や、追加のご要望もざくざく出てきました。
普通なら「当初の仕様にないですから」となりそうなことも、「絶対そっちのほうがいいよね」と思うところはできる限り盛り込んでいきました。
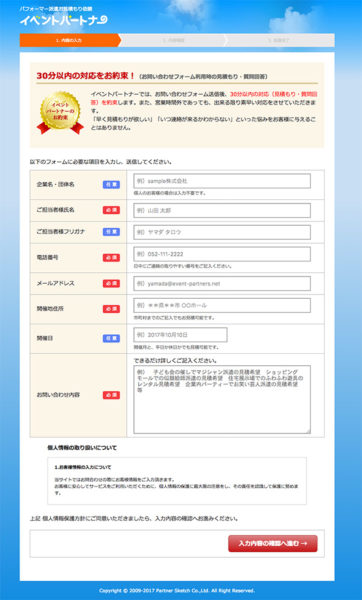
左が改修前、右が改修後です。
改修リリース時は、このシンプルな1カラム版の他に、他のページと同じヘッダー・フッター・サイドバーを付けた2カラム版のページも用意して、2〜3ヶ月ほどA/Bテストを実施してもらいました。
結果、1カラム版のほうがCV率が1.2ポイントほど高かったので、シンプルな1カラム版に落ち着きました。
正直この結果にはホッとしています。サイドバーやグロナビ・フッターナビなどを取っ払って見た目シンプルにする想定でフロントも設計していたので、これがひっくり返るとかなりガッカリだったわけで…
(にしても、詳細な離脱状況のデータまではもらってないのであまり詳しくは語れませんが、CV率で1.2ポイントの差ってかなり大きいと思うんですよね。)
とりあえずリリースしました
イベントパートナーさんへの一時納品後も改良を加え、現在はこんな仕様となっています。
→ozn-from 機能紹介 ページをご覧ください。
通常のコーポレートサイトでウェブ制作者や制作会社がクライアントさんから要望されそうなことは、だいたいこのフォームでまかなえるのではないかと思います。
まずは、あまりコードを書く仕事がメインではないデザイナーさん、デザイン会社さんなどにおすすめしたいです。工数削減したいウェブ制作会社さんにもOEMで提供できるよう、設置マニュアルも準備中。
現状はオープンソースではなく、クローズドで開発しています。
が、今後の展開次第でどうするかまだ分かりません。
なんせWordPressの世界に生きている人間ですから、
「え?フォーク元がMITだとコピーレフトじゃなくていいの?LGPLだと、条件を守ればその部分以外は好きにできるの?まじで?いいの?ほんとに?」
みたいにかえって戸惑っているくらいです。
マネタイズの方向性が見えてきたら一部オープンソース化するとか、何かしら検討していくことになるかもしれませんが、今のところはまだノープランです。(できるだけ市川さんのふところが潤うようにできればいいなあ、とも思っている)
もし、このフォームを使ってみたい!という方は、機能紹介ページをご覧いただいたうえ、「導入希望はこちらから」のリンク先よりご連絡くださいませ。