既に他のサイトでも出ている情報ですが、例によって個人的に聞かれたのでパブリックにお答えするシリーズ。
今回は、「WordPress 5.6 にアップデートしたら動きがおかしくなった」という場合に手軽にできるデバッグについてです。
目次
WordPress 同梱の jQuery が1系から3系にバージョンアップされた
WordPress には jQuery が同梱されており、テーマやプラグインから適切に呼び出して使用できる仕組みが整っていますが、長らくバージョン 1系のものが使用されてきました。
WordPress 5.5.3 時点で導入されていたのは、jQuery 1.12.4 でした。
それがようやく、WordPress 5.6 でバージョン 3系(3.5.1)にアップデートされました。
参考: WordPress同梱のjQueryがついに最新版にアップデート – ニュース – Capital P – WordPressメディア
これ自体は歓迎すべきアップデートではあるのですが、長らく運用しているサイトでは jQuery 1.x に依存したライブラリやプラグインを使っているケースも多く、よく調べずに WordPress のアップデートをして、サイトの挙動に問題が発生するケースがあります。
WordPress の新バージョンリリース後に Twitter でキーワード検索すると、「動きがおかしいからダウングレードした」というのはよく見かけますが、問題が今回の jQuery のバージョン変更によるものなのかどうかのデバッグはダウングレードせずとも可能です。
jQuery のバージョンを切り替える、WordPress 開発チームが用意した「公式」プラグイン 2つ
WordPress 開発チームでは WordPress 5.5 のリリース前から、jQuery のバージョンを変更することを予告し、テーマやプラグインへの影響を検証し、アップデートに対応するようアナウンスをしていました。
そのためのプラグインも用意されています。
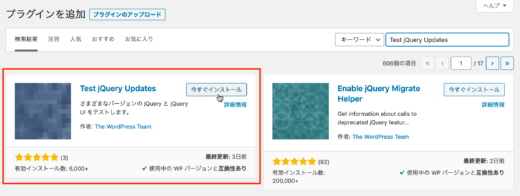
1. Test jQuery Updates プラグインで元のバージョンの jQueryをテスト
まずは Test jQuery Updates プラグインをインストールし、jQuery 1.12.4 に戻して問題が解決するかを確認しましょう。

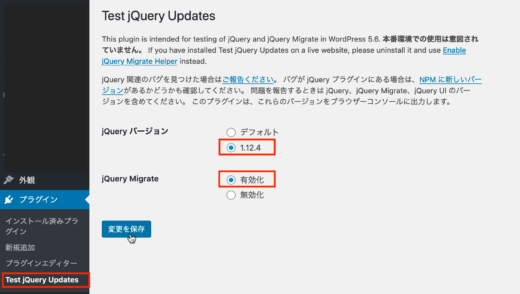
プラグイン > Test jQuery Updates から設定画面を開き、まずは jQuery バージョン を1.12.4 にして保存。
jQuery Migrate(後方互換のためのライブラリ)も廃止予定なので、まず無効化でチェックし、だめなら有効化に変えてみましょう。

これで問題が解消すれば不具合の原因は jQuery の古い機能や記述方法を使っているためだと特定できます。
なお Test jQuery Updates プラグインはあくまで検証用で、本番環境での使用は想定されていないので、検証が終わったら削除しておきましょう。
これでも問題が解消しなかった場合、残念ながら jQuery は関係ないので別の原因を探りましょう。本記事がお役に立てず申し訳ないですが、他の情報や頼れる人をあたってください。。。
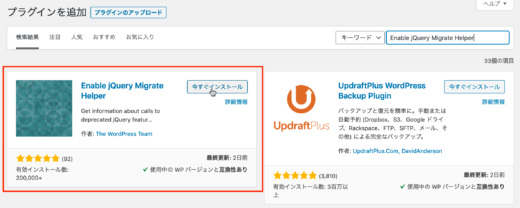
2. Enable jQuery Migrate Helper プラグインで元のバージョンに戻し、改修のための時間を稼ぐ
不具合の原因が jQuery のバージョンだと特定できたら、直接の原因となっているプラグインやテーマの記述箇所を探し、jQuery 3.x に対応させるためのプラグイン入れ替えやコード修正を実施しましょう。
・・・とはいえ、受託制作のサイトだと、作業スケジュールの確保が必要だったり、クライアント側の予算確保に時間がかかったり、自分とクライアントの間に一体何社挟まっているのか分からなかったり、そもそも予算が出なかったり、元々どこの誰だかわからない人が制作したけどその人と連絡が取れなくなったひどい作りのサイトだったり、いろいろ大人の事情ですぐには改修ができないことも多々あるわけですよね・・・。
ということで、とりあえずは旧バージョンに戻して対応のための時間を稼ぐ必要があります。そのためのプラグインが、「Enable jQuery Migrate Helper」です。

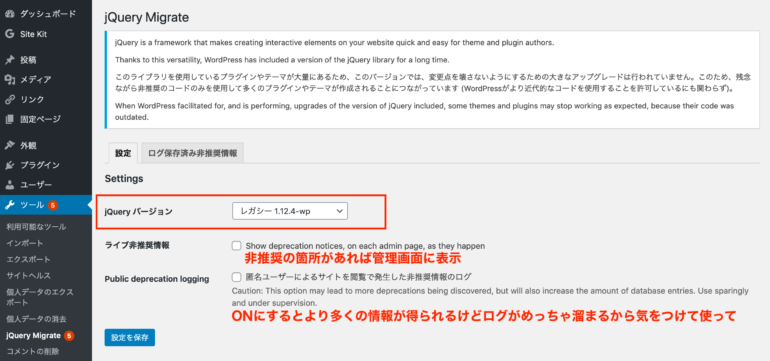
ツール > jQuery Migrate から設定画面を開き、jQuery バージョン を レガシー1.12.4-wp にして保存します。
ライブ非推奨情報、Public deprecation logging の項目については、受託制作のサイトの場合はまずはOFFにしておいて、改修作業をいざ実施する際、必要であれば一時的にONにするのがよいかもしれません。

なお、このプラグインは jQuery のバージョンを戻さずに3系で使う場合でも、意図しないエラーを検出するのに役立ちます。
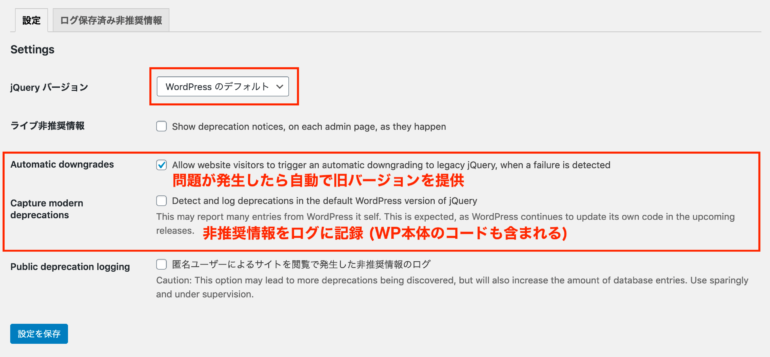
jQuery バージョン が 「WordPress のデフォルト」に設定されていると、「Automatic downgrades」と「Capture modern deprecations」の設定項目が表示されます。

「Automatic downgrades」は、もしjQueryの問題が発生したら自動的に旧バージョンを提供してくれるとのことなので、受託制作のサイトであればONにしておくと安全だと思います。
「Capture modern deprecations」は jQuery で廃止または廃止予定の箇所をログに記録します。
このログにはサイト表示側・テーマ・プラグインだけでなく、管理画面側・WordPress 本体のコードも含まれます。

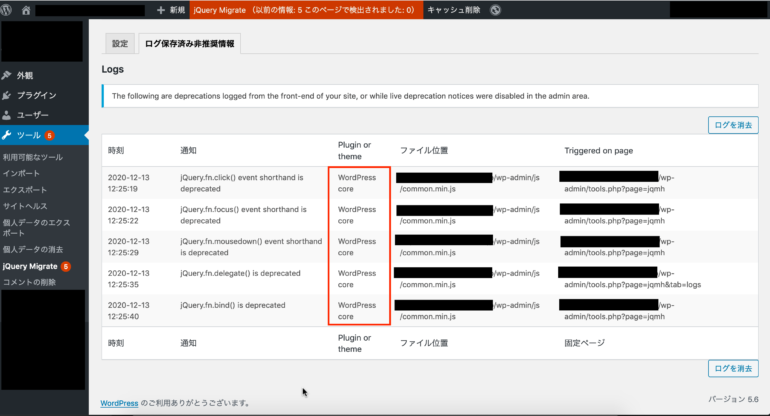
「ログ保存済み非推奨情報」で、”Plugin or theme”のところが “WordPress Core” になっているものは今後の本体のアップデートで変更されるはずですので、原則こちら側で対応の必要はありません。
ここに plugin や theme のログが出てきたら、次のバージョンの WordPress のリリースまでに対応しておくことをおすすめします。
大きな変更は事前に情報をキャッチしよう
いきなりサイト表示に不具合が出るとびっくりしますが、実はこういった大きな変更が予定されている場合、WordPress 開発チームは結構前からアナウンスをしてくれます。早いのは英語の情報ですが、日本語でも CapitalP さんや ねんでぶろぐ さんとかはかなり早く情報を出してくれます。こまめにチェックし、問題が出てから慌てるのではなく、前もって準備できるように備えましょう。