久しぶりにWordPress 日本語フォーラムで回答したら、かえって自分が勉強になってしまったTips紹介です。
先日、フォーラムでこのトピックに回答しました。
wp-envは、コマンド操作でWordPressのローカル環境をサクッと立ち上げられるツール(npmで入手できるパッケージ)です。
以下、wp-envとは何か知ってる体で書いていきます。wp-envについては WordPress.org の公式ガイドを参照ください。
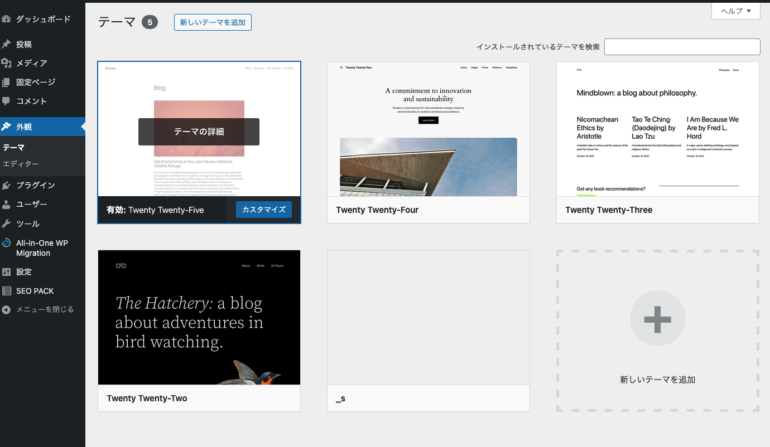
通常、初回起動時にWordPressのリポジトリから本体をダウンロードしてくるのですが、その際にダウンロードされるWordPress一式の中に、過去のデフォルトテーマが勝手についてきます。
バージョンを指定しない"core": nullの場合だとTwenty Tenから、執筆時点最新のTwenty Twenty Fiveまで全部、"core": "https://ja.wordpress.org/latest-ja.zip" で日本語版を指定した場合でも、Twenty Twenty-Two以降の4テーマが勝手に含まれてきます。

今まで、開発に使わないデフォルトテーマは手動でちまちま消していました。最初だけだけど地味に面倒だなー、と感じていたのですが、上述のトピック主さんも全く同じことを感じていらっしゃったようです。
やり取りの中で、颯爽と現れたトップコントリビューターの浜野さんが
もしやるなら、
package.jsonで独自のスクリプトを組んで、Docker 起動後にwp-env run cliなどで手動で任意のテーマを削除できるかもしれません。
というヒントを出してくださっていたので、せっかくなので自分でやってみようと思い、以下のスクリプトを書きました。
初回起動時、開発対象以外のテーマを全部消すコマンド
テーマ開発案件では、wp-content/themes/以下には自作のテーマ以外必要ないことがほとんどです。
そこで、初回起動時に自作テーマを有効化し、それ以外のテーマをごっそり消すようなコマンドを作りました。
ここでは、’mytheme’ というテーマを開発していくとして、白紙のindex.phpと最低限のstyle.cssが /mytheme に入っているものとします。
そこで、.wp-env.json はこのように作成します。テーマパスはご自身の環境に合わせてください。
{
"core": "https://ja.wordpress.org/latest-ja.zip",
"themes": [
"./cms/wp-content/themes/mytheme"
],
(略)package.jsonの"scripts" のところに、このようなコードを追加しました。
{
"scripts": {
"env:init": "wp-env start && wp-env run cli wp theme activate mytheme && wp-env run cli wp theme delete --all",
(略)このコマンドの内容を分解して解説
①wp-env環境の立ち上げ
wp-env start ② ‘mytheme’ テーマを有効化(wp-cliを使用)
wp-env run cli wp theme activate mytheme③有効化しているもの以外の、すべてのテーマを削除
wp-env run cli wp theme delete --all初回起動時にコマンドを打つ
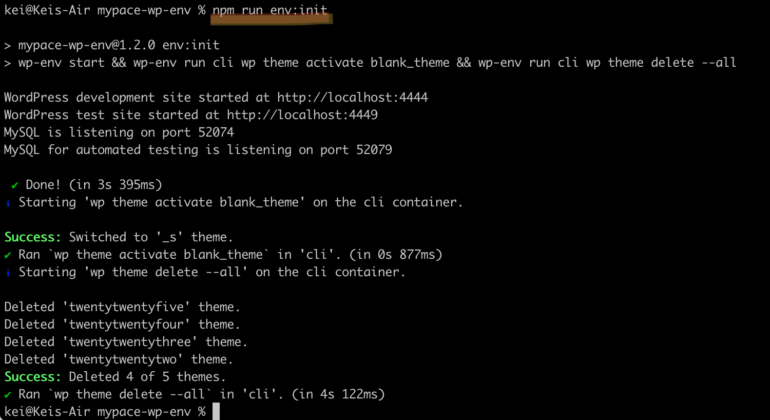
初回起動時だけ、npm run wp-env start の代わりに下記のコマンドを打ちます。
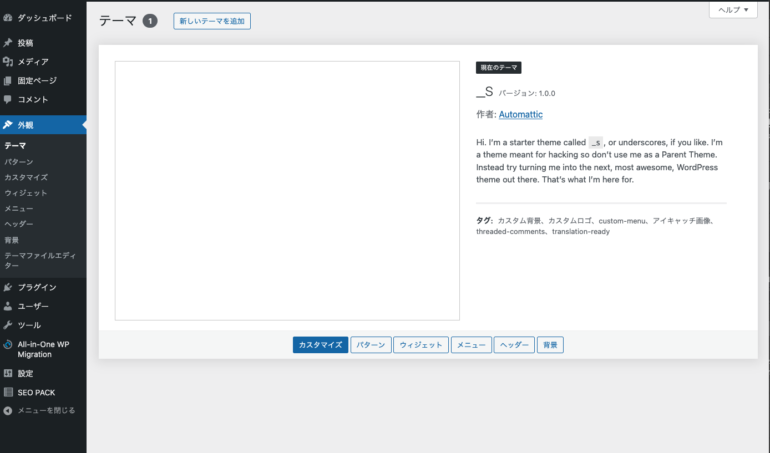
npm run env:init すると、latest-ja.zipに同梱されていたデフォルトテーマを削除し、自前で用意しているmythemeテーマが有効化された状態で起動します。
ポイントは記述順で、先に activate mytheme してからtheme delete –all することで、有効化しているテーマは消されないので、自作のmythemeテーマだけが残ります。
なお、スクリプトを試している段階で、先にtheme delete –all してしまい、自作テーマのファイルがごっそり消されたという失敗も書き添えておきます。

2回目以降は、通常通りの起動でOKです。
これだけで、テーマのところがスッキリします。

wp-envを便利に使って、よきWordPressライフを!