2023年9月現在、MW WP Form の開発はすでに停止しています。
新規での導入は行わないようにしてください。
詳細は、開発者のキタジマさんご自身も出演されているYouTubeチャンネル hook wp_ の放送にてご確認ください!
WordPressでメールフォームが必要なとき、
- ブログとか、簡単でいい時はContact Form 7
- コーポレートサイトで、一般の問い合わせを受ける程度ならTrust Form
- 入力項目が細かくてフロントに凝りたいときや、カスタムフィールドとかと連携させて投稿内の情報をフォームに反映させたい場合はプラグインを使わず外部のPHP製メールフォームを埋め込み
という風に使い分けています。
そこに、フォームプラグインの第三極が現れました!
ことのきっかけは、使用ケースの多いロリポップやhetemlと、Trust Formの相性が今一歩なことにはじまります。
ロリポップやhetemlのセキュリティ機能、WAFがONになっていると/wp-admin/admin-ajax.phpへのアクセスが遮断され、Trust Formで新しく作成したフォームが保存できないという問題が起こります。
面倒でも新しくフォームを作成するときだけ一時的にWAFをOFFにし、作成したらすぐにONに戻すという、原始的かつ確実な方法でこれまで対応してきました。(※WAFを常にOFF、ってのはおすすめしないよ)
しかし先日ロリポップで構築したとき、WAFを切ってしばらく置いても作成できないという問題に遭遇し、しかも急ぎの依頼だったため急遽使用したのが先日こちらの「問い合わせフォームを考える市民フォーラムふくおか(仮)」の記事で知ったMW WP Formです。
初めて使ったのですが、なかなか柔軟性が高く気に入ったので紹介したいと思います。
1.遷移ごとに別のURLを割り振れる
Google Analyticsなどのアクセス解析ツールを入れていると、コンバージョンやステップごとの離脱率の計測がとりづらいフォームはかなりきついです。。
とくに私はアクセス解析をメイン業務にしている運営堂さんの制作案件をお手伝いすることが多いため、計測に難のあるフォームは選択肢から落ちます。
これまで使ってきたTrust Formはテンプレを編集することで仮想Pageviewを仕込むことができました。
対してMW WP Formは、テンプレをわざわざ編集せずとも素直にURL遷移するので、離脱やコンバージョン計測がかなり楽です。
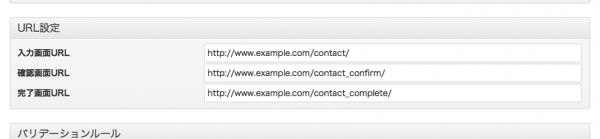
まず固定ページ(投稿でもOK)でフォームページの他に、確認画面用と送信完了画面用のページを作ります。

フォーム設定画面で今作成したページのURLを指定し、
その他諸々設定します。

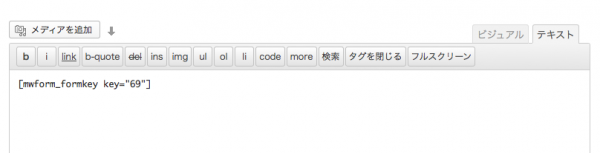
同じショートコードを3つのページに貼ります。

これだけで、おけ!
※余裕があればカスタムフィールドやテーマ側の条件分岐や、何らかのプラグインを使って、確認画面と送信完了画面のページにはnoindex指定をしておくとより親切。robots.txtでの指定でもOK
※最初使ったときのVer 0.9.2では、URL遷移ありにした場合、入力してsubmitしてもしてもまたまっさらの入力画面になるという悪夢の無限ループに陥るバグがあったので、作者さんのブログにコメントにて助けを求めました。
わざわざロリポップのお試し環境まで用意して検証していただき、最終的にパーマリンクが数字ベースのときのように、最後にスラッシュが付いてないケースでこうなることがわかりました。
すぐにプラグインは修正され、現在配布されている0.9.4ではこの問題は解消されています。
今後の(無責任な^^;)機能要望
解析をやってる立場からもう一つ欲張った要望を言うなら、初期の入力画面で入力内容に不備があった場合、同じURLでエラー表示が出るのですが、ここをエラー時専用のURLに遷移できると完璧なんですよねー。
※ちなみに他プラグインや他CMSのフォームで、そこまで配慮されてるものはほとんどないのですよね。(普段プラグインじゃないフォームを選んでる理由のひとつもそれ)だからこそできてほしい!
ということで今後に期待!
2. フォーム部分のHTMLを自由に書ける
Trust Formの魅力は直感的な操作でフォームが作れるUI。それが支持されて多くの人に利用されています。
でもそれとトレードオフで、吐き出されるフォームのHTMLを変更したいときはテンプレをかなり細かく編集する必要があります。
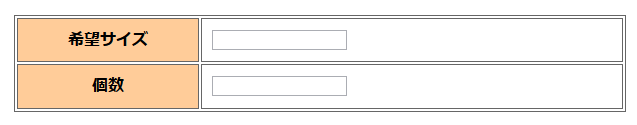
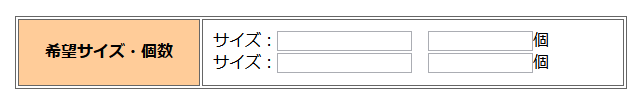
ノンカスタマイズのTrust Formだとたとえば「希望サイズと個数」、という入力項目が必要な場合、
となっちゃいます。
できればこんな感じで、1つのtdの中に複数の入力欄を入れたかったりするわけで。

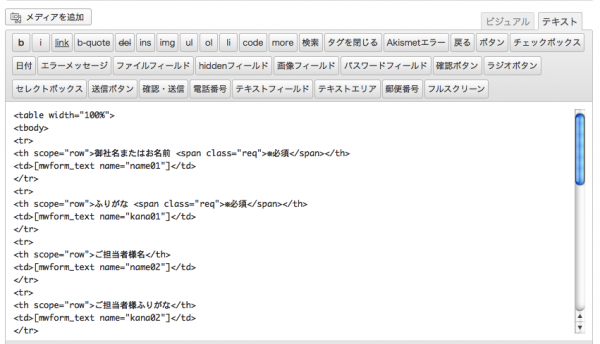
MW WP Formでは、フォーム部分の出力HTMLを管理画面上で自由に書くことができるので、
この例のような、フォームの細かい見た目の調整が容易にできます。

直感的なUIはありませんのでHTMLが苦手な人や非Web制作者にはキツイですが、そのかわり業務案件ではかなり使いやすくなっていると思います。
一回作ったフォームのHTMLを手元に保管しとけば、別の案件ではコピペでいけますし。
3. 投稿の情報をスムーズに拾ってこられる
これはまだ実際にはやってないのですが、かなり嬉しい機能です。
たとえば投稿を商品ページとして使うサイトで、single.phpにフォームを埋め込んで商品ごとの問い合わせを受けるためのフォームを作ることができそうです!
どの商品についての問い合わせかをわざわざユーザーに入力してもらう必要がなくなり親切です。
※同じフォームを複数のページ・投稿に使う場合は、「入力画面URL」のみ空にしておけばいけそうな感じでした。
以上、クライアントワークでWordPressを使用してる立場としてはかなりかゆいところに手が届くフォームプラグインだと思いました!
今回はMW WP Formにスポットを当てましたが、どのフォームプラグインもそれぞれの良さがあるので、引き続きケースバイケースで活用していくと思います。
MW WP Formプラグインの詳細情報はこちらから。
ちなみにこのステマ紹介記事を書いたのは、上述のバグ検証の際にかなり親切に対応していただいたお礼を兼ねています!
プラグインを知ったときに見たスライドで、
革命が!
………。
という状況だと目にしまして。
正直、どんなに良いプラグインやツールでも、検索した時に公式以外の情報が出てこないとなかなか使用に踏み切れないものだと思います。自分がそうなので。
この記事では革命は起こせないと思いますが、たけやりかこんぼうの1本くらいにはなれたら幸いです。
さいごに。
個人的にはブログのコメント欄で分からないことを聞くってのは抵抗があって。
自分のブログではありがたいことに無作法なコメントはほとんどないのですが、人気ブログですとコメント欄で、「楽して、無料で」自分の仕事を手伝ってもらおうとしている人を見かけて悲しい気分になることがあるからです。
(本当にわからなくて聞くのはいいんですが、ブログ記事に書いてある以上のことを求めていたり、答えてもらって当たり前だろ的な横柄な人も中にはいます)
先日Twitterで、オープンソースのツールを使うのにお客様気分の人が多過ぎやしないか、自分も開発者のひとりだという気持ちをもってもらいたい(←実際にプログラムを書く技術はなくても意見をフィードバックしたりはできる。)という旨のツイートを見かけました。誰だったかは失念。
それもそうだよなー、と思いまして。
なかなか、開発者の意識を持つと言われても何それって感じだと思いますが、「無料だラッキー」、「わかんないやとりあえず聞こう」、ってだけじゃなくて、利用者ひとりひとりが苦労した歴史とかがそのツールを育てているんだよというのは、多くの人に伝わるといいなあと思いました!