#2016.07.21追記
Google Feed APIの運用は、2016年9月29日に終了するとの公式発表がありました。今後はこの記事の情報は使えませんのでご了承ください。
参考:Google Developers Japan: Google Feed API 提供終了のお知らせ
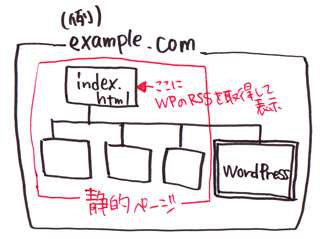
とある案件で、静的サイトの一部にWordPressを導入して、その新着情報を既存サイトのindex.htmlに表示させる、ということになりました。

そこで、Googleで公開されてるGoogle AJAX Feed APIを使ってRSSを取得する方法を試してみました。
1.APIキーを取得
まず前提として、Googleアカウントが必要です。
ここから利用できます。
http://code.google.com/intl/ja/apis/loader/signup.html
##2013.8.8追記
APIキーなくてもOKになってました!!The Google Loader no longer requires keys.
って書いてあった・・・
ちなみに、言語を「日本語」にしても肝心の部分は英語のままなのであしからず。

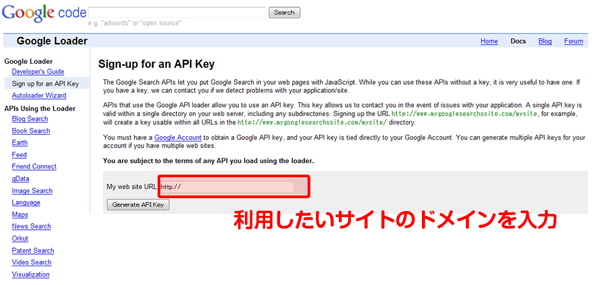
APIを使用したいサイトのドメインを入れて、「Generate API Key」をクリック!
すると、APIキーが発行されます。

なんとなく、一番下の長いやつをコピペすればいけるのかなって気になりますが。。。
まだです。コレジャナイロボ。
とりあえずここで必要なのは、
[html]
<script src=”https://www.google.com/jsapi?key=****(ここにAPIKey)****” type=”text/javascript”></script>
[/html]
この1行のみ。
1.早速使ってみる
さて次。
このKeyをもとに、生成されたJSONなりXMLをごにょごにょするスクリプトを書けばいいようなのですが、残念ながらJS界隈に明るくない私はサンプルコードを探すことに。
付近のリンクをあたっても、それっぽいドキュメントが見当たらなかったため、仕方なくGoogle検索。
Googleさんが教えてくれないことを、Googleさんの別の部署に訊く!
Oh!!なんて日本の縦割り社会的!
そしたら、
http://code.google.com/intl/ja/apis/feed/v1/devguide.html
あるじゃないかよ。しかも公式に。
同じ部署の内容なのに、リンクじゃなくて検索でたどり着いた、さすがGoogle!!
まずhead内に、さっき取得したコードと、このページで例示のコードを合わせて、こんな感じで記述。
[javascript]
<script src=”https://www.google.com/jsapi?key=****(ここにAPIKey)****” type=”text/javascript”></script>
<script type=”text/javascript”>
google.load(“feeds”, “1”);
function initialize() {
var feed = new google.feeds.Feed(“***(ここにfeedのURI)***”);
feed.load(function(result) {
if (!result.error) {
var container = document.getElementById(“feed”);
for (var i = 0; i < result.feed.entries.length; i++) {
var entry = result.feed.entries[i];
var div = document.createElement(“div”);
div.appendChild(document.createTextNode(entry.title));
container.appendChild(div);
}
}
});
}
google.setOnLoadCallback(initialize);
</script>
[/javascript]
んで、フィードを表示させたい場所に
[html]
<div id=”feed”></div>
[/html]
を置く。
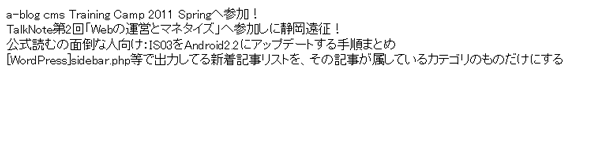
するとこんな感じに。

おぉ!取得できた!
でも、もうちょっと一工夫したいところ。
まず、1件1件のタイトルがdivでくくられてるのきもちわるい。やっぱリストでしょ。
ていうかなんでデフォルトが4件なの?10件にしようず!
[javascript]
<script type=”text/javascript”>
google.load(“feeds”, “1”);
function initialize() {
var feed = new google.feeds.Feed(“***(ここにfeedのURI)***”);
feed.setNumEntries(10) //追加
feed.load(function(result) {
if (!result.error) {
var container = document.getElementById(“feed”);
for (var i = 0; i < result.feed.entries.length; i++) {
var entry = result.feed.entries[i];
var li = document.createElement(“li”); //変数名、要素名ともにdiv→liに書き換え
li.appendChild(document.createTextNode(entry.title));
container.appendChild(li); //変数名 div→liに書き換え
}
}
});
}
google.setOnLoadCallback(initialize);
</script>
[/javascript]
出力部分も
[html]
<ul id=”feed”></ul>
[/html]
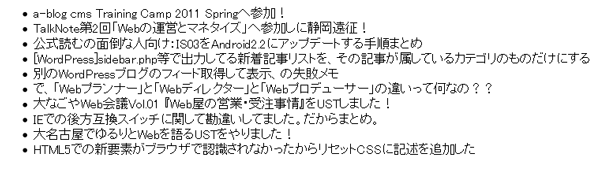
に変更。すると・・・

おぉ!ちょっとそれっぽくなってきた!
あとは、やっぱタイトルがその記事へリンクしてないと意味なくね?
ってことで、仕上げをば。
[javascript]
<script type=”text/javascript”>
google.load(“feeds”, “1”);
function initialize() {
var feed = new google.feeds.Feed(“***(ここにfeedのURL)***”);
feed.setNumEntries(10)
feed.load(function(result) {
if (!result.error) {
var container = document.getElementById(“feed”);
for (var i = 0; i < result.feed.entries.length; i++) {
var entry = result.feed.entries[i];
var li = document.createElement(“li”);
var a = document.createElement(“a”); //a要素を付け足す
a.href = entry.link;
var titlelink = entry.title; //titlelinkは勝手につけた変数名です
a.appendChild(document.createTextNode(titlelink));
li.appendChild(a); //appendChildを使ってliに子要素を付け足す
container.appendChild(li);
}
}
});
}
google.setOnLoadCallback(initialize);
</script>
[/javascript]

わーい!それっぽい!
ちなみに、どうしてこういうコードになったかは訊かないでください。
もともとこコードをこねくりまわしてたらいつの間にかできたっぽい、っていう感じです。
よりスッキリさせるならこのコードを外部JS化して、headで(body内でもいいとは思うけど)読み出せばOKかと思われます。
最初に買ったJS初心者用の参考書1冊まだ終わってない私のスキルではまぁこの程度です。やれる人はもっとブラッシュアップしてね。
こんな試行錯誤しなくてもよかったっていう余談
で、そんなこんなしてたらこんな記事をはっけん。
あったじゃーん。しかも、かの有名な藤本壱さんの記事!
最初からこれ読めばよかったんじゃ……とか言いません。言っちゃだめです。
そして、次にこんな記事も!!
- もっと便利に!jQueryでラクラクサイト制作(実践サンプル付き):第21回 jQueryでAJAX入門:Google AJAX Feed APIを利用したRSSの読み込みとプラグインへの組み込み|gihyo.jp … 技術評論社
- Google AJAX Feed API を使ってJavaScriptでサイトにRSSフィードを表示する方法 | THE HAM MEDIA BLOG
えーこっちも@h2hamさんとか@5509さんとか!
これでよかったじゃん!
これらの記事すごいためになります。ぜひ試すなら上記の記事を参考に。。。。。
まぁでも、悩んだ分実になったと思います。疑いなくコピペじゃ成長しないもんね。コピペでも意味考えてコピペしないと。
余談:ちなみに、この件は結局この方法を使わないことになりました。どうやったかは次の記事で。
