名古屋にある、ちょっとばかし個性的なデザイン会社である株式会社デックさんが、先日WebサイトをWordPressでリニューアルしました。
実は、この私めもこのサイトのごく1部分、というか数行だけコードを書かせてもらいました。
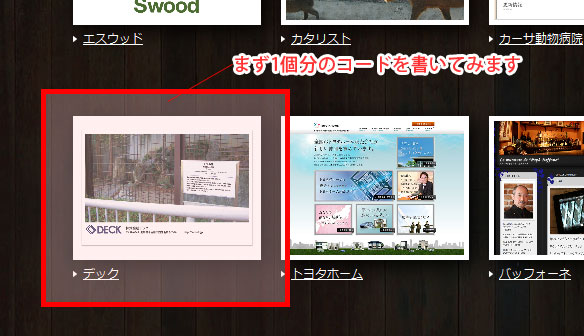
お手伝いしたのは、「作品集 プロジェクト別」のページです。
このページの仕様としては、
- クライアント名 = 投稿タグ で管理している。
- クライアント名、およびサムネイル画像をクリックするとタグアーカイブへ飛ぶ。
(そのクライアント名のタグの付いた投稿が一覧表示) - サムネイル画像は、そのタグのついた投稿のうち、最新の投稿でアイキャッチ画像に設定されたものを自動で表示
- クライアント(投稿タグ)数が今後どんどん増えていっても、テーマに手を加えることなく自動で増えていくようにする。
たまたまWordBencn Nagoya勉強会でデックのデザイナーさんにお会いした時にやり方を聞かれたのですが、即答できなかったので持ち帰って少し考えました。
ちょうどWordPressと関係なく、PHPのforeachの勉強をしてたので、これを使ってやってみました。
ブログネタに使わせてもらえるようお願いしましたので、このページの実装方法をご紹介します。
※注記:公開後、さっそくもっといい方法をツッコミいただきました。詳しくは最後のほうで。
ポイントとしては、
- 同じ投稿タグが付いている投稿の中から、新着1件を取り出すループを書く
↓ - そのループの外側を、さらに存在するタグをすべて取り出すループで囲む
ということです。しっかりついてきてくださいね。
1. なにはともあれアイキャッチ画像を使えるようにする
まず、
お使いのテーマのfunctions.php内に、アイキャッチ画像を有効化する記述を追加します。
add_theme_support( 'post-thumbnails' ); //アイキャッチ画像を有効化 set_post_thumbnail_size( 480, 360, false ); //アイキャッチ画像のデフォルトサイズを定義(数字はサイトに合わせて適当に) add_image_size( 'home-thumbnail', 178, 133, true ); //トップページ用に、2つめのアイキャッチ画像サイズを定義 /* home-thumbnailという名は私が適当につけたものなので変えてもOKです。 */
すでにadd_theme_supportとset_post_thumbnail_sizeが書いてある場合には、add_image_sizeのみ追記してください。
ここでのキモは、add_image_size ですね。
WordPressでは、画像の生成サイズで「サムネイル/中/大」の3つが用意されていますが、これに好きなサイズを増やしちゃうというものです。
といっても管理画面の画像アップ時に選べるわけではないのですが、何か画像をUPしてuploadsディレクトリ内を見ると、178×133サイズの画像がちゃんと生成されているはずです。
2. タグ1件分のコードを書いてみる
「デック」というタグがついた投稿のうち最新の1件を表示させる処理を書いてみましょう。

これはおさらいですが、get_postsを使いました。
<ul>
<?php
$alltagposts = get_posts( array( //以下の条件の投稿を取り出す
'taxonomy' => 'post_tag', //投稿タグが付いている
'term' => 'デック', //その投稿タグのスラッグが「デック」である
'posts_per_page' => 1 //最新の記事1件分
));
foreach($alltagposts as $post) :
setup_postdata($post);
?>
<li>
<a href="<?php echo home_url(); ?>/tag/デック"><?php the_post_thumbnail('home-thumbnail'); ?></a>
<a href="<?php echo home_url(); ?>/tag/デック">デック</a>
</li>
<?php endforeach; ?>
</ul>
※$alltagpostsという変数名は私が適当につけたものなので変えてもOKです。これを表示させてみると、アイキャッチ画像とタグ名が表示されているはずです。
しかし、これだと投稿タグの部分が「デック」決め打ちになっています。
次に、この部分を自動化します。
3. 存在するすべての投稿タグを順番に取得する
存在するすべての投稿タグを取得するには、get_terms関数を使います。
get_termsは、get_postsと同じように foreachでループさせることができます。
試しに以下のコードを動かしてみてください。
<ul> <?php $alltags = get_terms('post_tag'); //ブログ内に存在するすべての投稿タグを順番に取得していく foreach($alltags as $taginfo): //取得したタグをその都度、変数$taginfoに代入する ?> <li> <a href="<?php echo get_term_link($taginfo->term_id,'post_tag'); ?>"><?php echo $taginfo->name; ?></a> </li> <?php endforeach; wp_reset_postdata(); ?> </ul> ※$alltags , $taginfoという変数名は私が適当につけたものなので変えてもOKです。
※タグアーカイブへのリンクの部分をget_term_linkを使った書き方に変更しました。
<a href="<?php echo home_url(); ?>/tag/<?php echo $taginfo->slug; ?>"><?php echo $taginfo->name; ?></a>
すると、ブログ内で使われているタグ名がずらずらとリスト出力されるはずです。
今回は、この2つのループを入れ子にしました。
4.完成形
2と3の手順を組み合わせると、以下のようなコードが出来上がりました。
<ul> <!-- リピート箇所start --> <?php $alltags = get_terms('post_tag'); //ブログ内に存在するすべての投稿タグを順番に取得していく foreach($alltags as $taginfo): //取得したタグをその都度、変数$taginfoに代入する ?> <?php $alltagposts = get_posts( array( //以下の条件の投稿を取り出す 'taxonomy' => 'post_tag', //投稿タグが付いている 'term' => $taginfo->slug, //その投稿タグのスラッグが、$taginfoに代入された値である 'posts_per_page' => 1 //最新の記事1件分 )); foreach($alltagposts as $post) : setup_postdata($post); ?> <li> <a href="<?php echo get_term_link($taginfo,'post_tag'); ?>"><?php the_post_thumbnail('home-thumbnail'); ?></a> <a href="<?php echo get_term_link($taginfo,'post_tag'); ?>"><?php echo $taginfo->name; ?></a> </li> <?php endforeach; wp_reset_postdata(); ?> <?php endforeach; ?> <!-- リピート箇所end --> </ul>
あとはCSSでうまいことスタイリングしてやってください。
#補足
タグアーカイプーページヘのリンク
<a href="<?php echo home_url(); ?>/tag/<?php echo $taginfo->slug; ?>"><?php echo $taginfo->name; ?></a>
の部分を、以下のご指摘により変更しました。おぢさまいつもありがとうございます。
@mypacecreator get_tag_link使った方がいいんじゃない?もっと遡ればget_term_linkとか
— まがぞん (@jim0912) July 3, 2012

![foreachの勉強がてら、ブログ内に存在するすべてのタグを取得し1件ずつ表示させるループを書いた[WordPress]](https://8hi639kt.user.webaccel.jp/wp-content/uploads/2012/07/deck01-489x300.png)
