#2013.03.25追記
この記事を公開してから2年以上が経ちました。今後このページに記載している実装方法は非推奨になっていく流れです。
適宜最新のCodexなどを参照してください。
#2010.12.12追記
この方法よりもっといい書き方を習得したので、ご一読の後は「改正版:カスタム投稿タイプの表示用のページを作る-WordPress備忘録-」エントリーもどうぞ!
自分用の覚え書き。
2,3回目だったのにやり方忘れてたからメモしときます。
やりたいこととしては、
- WordPress3.01で、ブログ用途じゃなくて企業紹介のサイトを作ってる
- 「施工実績」とか「製品一覧」とか、そういうページを作っておいて、お客さん側で今後情報追加していく予定
- 他の固定ページと同じナビゲーションに混ぜたい。
- でも、「投稿」は別の用途で使っているので、投稿の中には混ぜたくない
とある建設業の会社さんのサイトで、「施工実績」というカスタム投稿タイプを使ったページを作った一連の流れです。
目次
1.functions.phpに、カスタム投稿タイプ用のコードを追加
まぁこれは、他の諸先輩方のブログにたくさん記述があります。
詳しくはそちらのページをご覧くださいませ。(丸投げ!)
参考にさせていただいたブログ
- カスタム投稿タイプ(Custom Post Type)の導入と使い方 [WordPress 3.0] | Odysseygate.com
- WordPress3.0beta1でカスタム投稿タイプを具体的に使う|wpxtreme
- WordPress 3.0のカスタム投稿タイプ機能(その2) – The blog of H.Fujimoto
で、私はこんなコードを書きました。
[code lang=”php”]
<?php // カスタム投稿タイプの設定
$args = array(
‘label’ => ‘施工実績’,
‘labels’ => array(
‘singular_name’ => ‘施工実績の一覧’,
‘add_new_item’ => ‘新しい施工実績’,
‘add_new’ => ‘施工実績を追加’,
‘new_item’ => ‘新しい施工実績’,
‘view_item’ => ‘この記事を表示’,
‘not_found’ => ‘施工実績はありません’,
‘not_found_in_trash’ => ‘ゴミ箱は空です’,
‘search_items’ => ‘検索’,
),
‘public’ => true,
‘show_ui’ => true,
‘publicly_queryable’ => true,
‘rewrite’ => true,
‘query_var’ => true,
‘capability_type’ => ‘post’,
‘hierarchical’ => false,
‘menu_position’ => 5,
‘supports’ => array(‘title’,’editor’)
);
register_post_type(‘construction’, $args);
[/default]
ハイ、先輩方のブログのまんまです。
これを書いておくと、

Custom Post Type UIプラグインを使う方法もあるけど、コードに直書きする方が楽ねコレ。
これだけではダッシュボードにメニューが増えただけで、投稿してもどこにも表示されません。
ここまではいろんなブログに同じようなコードが書いてあるのでいいんですけどねー。
問題はコレ以降。これをどうやったらうまいことページに表示できるのかでけっこうてこずりました。
なかなか説明が難しいページが多かったり、このあたりの説明が省かれてるのもあったり。
ということで次。
こっから先は、自分で試行錯誤した結果です。上手くいかなかったら教えてください。
2.カスタム投稿タイプを一覧表示させるページのテンプレートを作成
「施工実績」ページ用の、ページテンプレートを作りました。
ページテンプレートなので、名前は何でもOKです。(indexとかarchieveとか、予約されてる名前じゃなければ)
私は、construction.phpというページテンプレートを作りました。
中身はこんな感じ。(classは自分が普段使ってるやつに置き換えてね)
[code lang=”php”]
<?php
/*
Template Name: 施工実績
*/
?>
<?php get_header(); ?>
<div id="main">
<h1 class="pagetitle"><?php the_title(); ?></h1>
<!– 投稿ここから –>
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<div class="post">
<?php //これで’construction’というカスタム投稿タイプの記事のループを呼び出してる。とりあえず10件までを表示。
$loop = new WP_Query( array( ‘post_type’ => ‘construction’, ‘posts_per_page’ => 10 ) ); ?>
<?php while ( $loop->have_posts() ) : $loop->the_post(); ?>
<h2 class="posttitle"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php the_excerpt();
//投稿の抜粋だけ取り出してる。全文を表示させたい時はいつもどおり’the_content();’を使う。
?>
<?php endwhile; ?>
</div><!– /.post –>
<?php endif; ?>
<!– /投稿ここまで –>
(中略:固定のテキストとか前後ページへのテキストリンクとかの記述があったりする)
</div><!– /#main –>
<?php get_sidebar();?>
<?php get_footer(); ?>
[/default]
まぁ、長々と全部書きましたが、通常のpage.phpの中に以下の2行を足しただけなんですけどね。
[code lang=”php”]
<?php $loop = new WP_Query( array( ‘post_type’ => ‘construction’, ‘posts_per_page’ => 10 ) ); ?>
<?php while ( $loop->have_posts() ) : $loop->the_post(); ?>
[/default]
で、サーバにUPします。
※注:もしPHPの書き方が間違ってたら誰か指南してください。。。
3.「施工実績」という名前のページを作る
普通に固定ページの機能で、「施工実績」という名前のページを追加します。
ページ内容は空白でOK。入れたかったら何か入れてもOK。
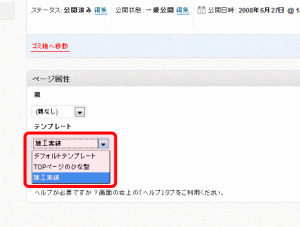
「公開」ボタンを押す前に「ページ属性」のテンプレート選択欄で、さっき作った「施工実績」テンプレートを選びます。

で、公開。
これで、「施工実績」ページにアクセスすると、「施工実績」のカスタム投稿に入れられた記事一覧が出てるはず。
4.カスタム投稿タイプ専用のsingle.phpを作る(オプション)
3.まででおしまいでもいいんだけど、大体、通常の「投稿」で表示させる記事と、カスタム投稿で表示させる記事のsingleページが同じで良いなんてことはなかったりします。
特に、お客さんからの受注で作ってる場合は。
で、「施工実績」専用のsingle.phpを作っておいて、その中に「お問い合わせはこちら!電話番号052-…..」とかいう記述を埋め込んでおけば、どの施工ページを見てもお問い合わせ先がバッチリ書いてある、というような使い方が出来るわけです。
(今やってる案件では、プラグインじゃないお問い合わせフォームをsingle-***.phpに埋め込んだりしてます)
やり方としては、
デフォルトのsingle.phpをコピーして、single-construction.phpと名前を変える
で、single-construction.phpの、
[code lang=”php”]
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
[/default]
と
[code lang=”php”]
<?php endif; ?>
[/default]
の間以外に、固定で表示させたい内容を記述すればおっけーです。
ハイできあがり。
あとまぁもっと細かいカスタマイズとか必要な時もあるんですけど、とりあえずこのくらいやっとけば楽になれるんじゃないかな。
#2010.12.12追記
ただ、この方法だと、10件指定の場合最新の10件だけを表示して、「≫次のページへ」っていうやつが出ないんですよね。。。
それを解決したコードを別エントリーで紹介します。
詳しくは、「改正版:カスタム投稿タイプの表示用のページを作る-WordPress備忘録-」へどうぞ!

