先に書いたフォトブログを思いつきで作るにあたって、やりたかったのは以下のようなことなんですが。
- indexページに、投稿記事が並ぶ(縦並びでも、横並びでも良いけど)
- アップロードした写真がずらりと並ぶフォトギャラリー用のテーマはいろいろあるけれど、そうじゃなくて、投稿は撮った日付ごとに分けたい
(「10月**日 ○×旅行」ってタイトルをクリックしたら、その旅行で撮った写真の一覧を見られるようにしたい) - indexページでは、ギャラリー内の写真の中から1枚だけサムネイル表示させたい
カスタムフィールドとか使ってごにょごにょっとやればいいかな・・・って思ってたんだけど、ここでふっと8月の勉強会で聞いたことが思い出されまして。
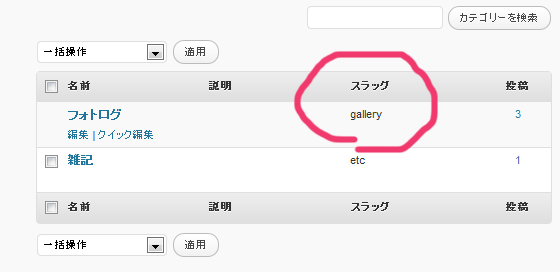
Twenty Tenテーマにおける’gallery’カテゴリの働き
まず、TwentyTenテーマでは、’gallery’っていう名前(スラッグ)のカテゴリを作っておいて、

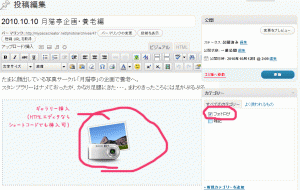
WPのギャラリー機能が埋め込まれた投稿がその’gallery’カテゴリに入れられると・・・・

勝手に1番目の写真をサムネイル表示してくれて、しかも「このギャラリーには**枚の画像が含まれています。」っていう一文をこれまた勝手に表示してくれます!

結局、テーマのPHP的なカスタマイズは一切せずに、やりたかったことが実現しちゃいました。
なんだかあっけなさすぎ・・・
TwentyTenを極めればWordPress3.0を極められる、というのはあながち過言じゃないかもです。
情報元
8/21に参加した、WordBench名古屋勉強会でお聞きした内容の一部です。
詳しくは以下のページのスライドを!
http://nagoya2010.wordcamp.jp/slides-twentyten
おまけ:併用したプラグイン紹介(Lightbox Gallery)
今回、フォトブログのギャラリーには、Lightbox Galleryというプラグインを使用させていただきました。
詳しくはリンク先に全て書いてあります。LightBox的なプラグインは数々ありますが、写真のメタ情報が一緒に表示されるのが「おっ!」って感じでしたので導入しました~。